热门搜索
-
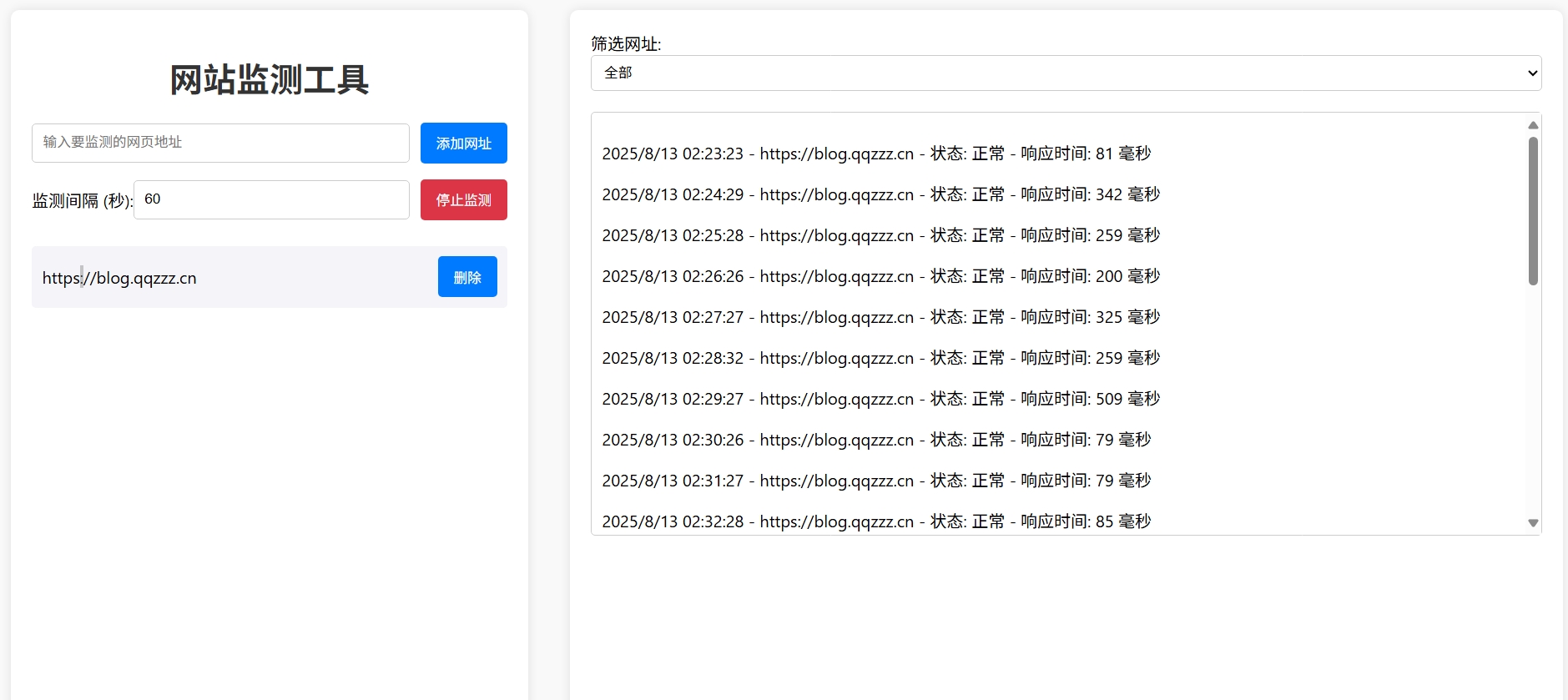
 网站状态检测工具html源码 用来监测网站是否可以正常访问(可检测多个)可以快速知道自己网站运行状态。 网址管理功能: 添加网址:用户可以在输入框中输入要监测的网页地址,点击 “添加网址” 按钮,工具会对输入的网址进行格式验证。验证通过后,网址会被添加到左侧面板的列表中,并且列表项后有 “删除” 按钮。删除网址:在左侧面板的网址列表中,每个网址后面都有一个 “删除” 按钮,点击该按钮可以将对应的网址从监测列表中移除,同时也会从筛选下拉框中移除该网址选项。筛选网址:右侧面板有一个 “筛选网址” 的下拉框,用户可以选择具体的网址进行筛选,只显示该网址的监测日志,也可以选择 “全部” 来显示所有网址的监测日志。 检测功能: 设置监测间隔:用户可以在输入框中设置监测间隔时间(单位为秒),默认值为 60 秒。开始 / 停止监测:点击 “开始监测” 按钮,工具会立即对所有已添加的网址进行一次检测,之后按照设置的监测间隔时间循环检测。点击 “停止监测” 按钮可停止监测。重试机制:在进行网址检测时,如果请求失败,会进行最多 3 次重试,若重试后仍失败,则记录错误日志。日志记录与显示功能。 日志记录: 每次对网址进行检测后,会记录网址的状态(正常或异常)、响应时间、时间戳以及错误信息(若有)。日志记录会存储在 logs 数组中,当日志数量超过 1000 条时,会移除最早的日志记录。日志显示:右侧面板的日志容器会显示所有或筛选后的监测日志,正常状态的日志为黑色,异常状态的日志为红色。日志会自动滚动到最底部以显示最新信息。
网站状态检测工具html源码 用来监测网站是否可以正常访问(可检测多个)可以快速知道自己网站运行状态。 网址管理功能: 添加网址:用户可以在输入框中输入要监测的网页地址,点击 “添加网址” 按钮,工具会对输入的网址进行格式验证。验证通过后,网址会被添加到左侧面板的列表中,并且列表项后有 “删除” 按钮。删除网址:在左侧面板的网址列表中,每个网址后面都有一个 “删除” 按钮,点击该按钮可以将对应的网址从监测列表中移除,同时也会从筛选下拉框中移除该网址选项。筛选网址:右侧面板有一个 “筛选网址” 的下拉框,用户可以选择具体的网址进行筛选,只显示该网址的监测日志,也可以选择 “全部” 来显示所有网址的监测日志。 检测功能: 设置监测间隔:用户可以在输入框中设置监测间隔时间(单位为秒),默认值为 60 秒。开始 / 停止监测:点击 “开始监测” 按钮,工具会立即对所有已添加的网址进行一次检测,之后按照设置的监测间隔时间循环检测。点击 “停止监测” 按钮可停止监测。重试机制:在进行网址检测时,如果请求失败,会进行最多 3 次重试,若重试后仍失败,则记录错误日志。日志记录与显示功能。 日志记录: 每次对网址进行检测后,会记录网址的状态(正常或异常)、响应时间、时间戳以及错误信息(若有)。日志记录会存储在 logs 数组中,当日志数量超过 1000 条时,会移除最早的日志记录。日志显示:右侧面板的日志容器会显示所有或筛选后的监测日志,正常状态的日志为黑色,异常状态的日志为红色。日志会自动滚动到最底部以显示最新信息。 -

-
 360官方API构建高效便捷的图片上传单页源码 页面采用了响应式设计原则,确保在各种设备上都能提供良好的用户体验。通过meta viewport标签设置视口属性,保证页面能适应不同屏幕尺寸。 新建一个html单页把源码复制进去,然后修改背景图路径即可。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>360图床文件上传 - 双虹云博客</title> <style> /* 重置默认样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 设置页面的字体和添加背景图片 */ body { font-family: Arial, sans-serif; background: url('static/images/background.png') no-repeat center center fixed; /* 使用服务器上的路径 */ background-size: cover; /* 保证背景图片覆盖整个视窗 */ color: #333; display: flex; justify-content: center; align-items: center; min-height: 100vh; margin: 0; } /* 容器样式 */ .container { background-color: rgba(255, 255, 255, 0.9); /* 使用半透明白色背景,以便在图片背景上更清晰地显示内容 */ padding: 30px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); width: 100%; max-width: 500px; text-align: center; } /* 标题样式 */ h2 { font-size: 24px; margin-bottom: 20px; color: #333; } /* 文件输入框样式 */ input[type="file"] { display: block; margin: 0 auto 20px; padding: 8px; background-color: #f7f7f7; border: 1px solid #ccc; border-radius: 4px; font-size: 16px; color: #333; } /* 按钮样式 */ button { background-color: #007BFF; color: #fff; padding: 12px 20px; font-size: 16px; border: none; border-radius: 4px; cursor: pointer; transition: background-color 0.3s ease; } /* 按钮悬浮效果 */ button:hover { background-color: #0056b3; } /* 进度条样式 */ .progress-bar { width: 100%; height: 30px; background-color: #ddd; border-radius: 4px; margin-top: 20px; overflow: hidden; } .progress-fill { height: 100%; background-color: #4caf50; width: 0; line-height: 30px; text-align: center; color: white; } /* 上传结果区域样式 */ .result { margin-top: 20px; padding: 10px; border: 1px solid #ccc; border-radius: 4px; background-color: #f9f9f9; font-size: 16px; color: #333; min-height: 40px; } /* 错误或成功的提示信息样式 */ .result.success { border-color: #28a745; background-color: #e9f7e8; } .result.error { border-color: #dc3545; background-color: #f8d7da; } /* 显示图片的样式 */ .uploaded-image { margin-top: 20px; max-width: 100%; height: auto; border-radius: 4px; border: 1px solid #ddd; } </style> </head> <body> <div class="container"> <h2>图片上传-双虹云</h2> <form id="uploadForm"> <input type="file" id="fileInput" name="file" accept="image/*" required /> <button type="submit">上传文件</button> </form> <div id="result" class="result"></div> <!-- 进度条 --> <div class="progress-bar"> <div class="progress-fill" id="progressFill">0%</div> </div> </div> <script> const form = document.getElementById('uploadForm'); const resultDiv = document.getElementById('result'); const progressBar = document.querySelector('.progress-fill'); form.addEventListener('submit', (e) => { e.preventDefault(); const fileInput = document.getElementById('fileInput'); const file = fileInput.files[0]; if (!file) { resultDiv.innerHTML = '<p class="error">请先选择文件!</p>'; return; } const formData = new FormData(); formData.append('file', file); const xhr = new XMLHttpRequest(); xhr.open('POST', 'https://api.xinyew.cn/api/360tc', true); // 监听上传进度事件 xhr.upload.onprogress = function(event) { if (event.lengthComputable) { const percentComplete = (event.loaded / event.total) * 100; progressBar.style.width = percentComplete + '%'; progressBar.innerHTML = Math.round(percentComplete) + '%'; } }; xhr.onload = function() { if (xhr.status === 200) { const data = JSON.parse(xhr.responseText); if (data.errno === 0) { resultDiv.innerHTML = ` <p>上传成功!</p> <p>图片链接: <a href="${data.data.url}" target="_blank">${data.data.url}</a></p> <p>图片文件名: ${data.data.imgFile}</p> <img src="${data.data.url}" alt="上传的图片" class="uploaded-image" /> `; } else { resultDiv.innerHTML = `<p class="error">${data.error}</p>`; } } else { resultDiv.innerHTML = `<p class="error">请求失败:${xhr.statusText}</p>`; } }; xhr.onerror = function() { resultDiv.innerHTML = '<p class="error">请求发生错误。</p>'; }; xhr.send(formData); }); </script> </body> </html>
360官方API构建高效便捷的图片上传单页源码 页面采用了响应式设计原则,确保在各种设备上都能提供良好的用户体验。通过meta viewport标签设置视口属性,保证页面能适应不同屏幕尺寸。 新建一个html单页把源码复制进去,然后修改背景图路径即可。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>360图床文件上传 - 双虹云博客</title> <style> /* 重置默认样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 设置页面的字体和添加背景图片 */ body { font-family: Arial, sans-serif; background: url('static/images/background.png') no-repeat center center fixed; /* 使用服务器上的路径 */ background-size: cover; /* 保证背景图片覆盖整个视窗 */ color: #333; display: flex; justify-content: center; align-items: center; min-height: 100vh; margin: 0; } /* 容器样式 */ .container { background-color: rgba(255, 255, 255, 0.9); /* 使用半透明白色背景,以便在图片背景上更清晰地显示内容 */ padding: 30px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); width: 100%; max-width: 500px; text-align: center; } /* 标题样式 */ h2 { font-size: 24px; margin-bottom: 20px; color: #333; } /* 文件输入框样式 */ input[type="file"] { display: block; margin: 0 auto 20px; padding: 8px; background-color: #f7f7f7; border: 1px solid #ccc; border-radius: 4px; font-size: 16px; color: #333; } /* 按钮样式 */ button { background-color: #007BFF; color: #fff; padding: 12px 20px; font-size: 16px; border: none; border-radius: 4px; cursor: pointer; transition: background-color 0.3s ease; } /* 按钮悬浮效果 */ button:hover { background-color: #0056b3; } /* 进度条样式 */ .progress-bar { width: 100%; height: 30px; background-color: #ddd; border-radius: 4px; margin-top: 20px; overflow: hidden; } .progress-fill { height: 100%; background-color: #4caf50; width: 0; line-height: 30px; text-align: center; color: white; } /* 上传结果区域样式 */ .result { margin-top: 20px; padding: 10px; border: 1px solid #ccc; border-radius: 4px; background-color: #f9f9f9; font-size: 16px; color: #333; min-height: 40px; } /* 错误或成功的提示信息样式 */ .result.success { border-color: #28a745; background-color: #e9f7e8; } .result.error { border-color: #dc3545; background-color: #f8d7da; } /* 显示图片的样式 */ .uploaded-image { margin-top: 20px; max-width: 100%; height: auto; border-radius: 4px; border: 1px solid #ddd; } </style> </head> <body> <div class="container"> <h2>图片上传-双虹云</h2> <form id="uploadForm"> <input type="file" id="fileInput" name="file" accept="image/*" required /> <button type="submit">上传文件</button> </form> <div id="result" class="result"></div> <!-- 进度条 --> <div class="progress-bar"> <div class="progress-fill" id="progressFill">0%</div> </div> </div> <script> const form = document.getElementById('uploadForm'); const resultDiv = document.getElementById('result'); const progressBar = document.querySelector('.progress-fill'); form.addEventListener('submit', (e) => { e.preventDefault(); const fileInput = document.getElementById('fileInput'); const file = fileInput.files[0]; if (!file) { resultDiv.innerHTML = '<p class="error">请先选择文件!</p>'; return; } const formData = new FormData(); formData.append('file', file); const xhr = new XMLHttpRequest(); xhr.open('POST', 'https://api.xinyew.cn/api/360tc', true); // 监听上传进度事件 xhr.upload.onprogress = function(event) { if (event.lengthComputable) { const percentComplete = (event.loaded / event.total) * 100; progressBar.style.width = percentComplete + '%'; progressBar.innerHTML = Math.round(percentComplete) + '%'; } }; xhr.onload = function() { if (xhr.status === 200) { const data = JSON.parse(xhr.responseText); if (data.errno === 0) { resultDiv.innerHTML = ` <p>上传成功!</p> <p>图片链接: <a href="${data.data.url}" target="_blank">${data.data.url}</a></p> <p>图片文件名: ${data.data.imgFile}</p> <img src="${data.data.url}" alt="上传的图片" class="uploaded-image" /> `; } else { resultDiv.innerHTML = `<p class="error">${data.error}</p>`; } } else { resultDiv.innerHTML = `<p class="error">请求失败:${xhr.statusText}</p>`; } }; xhr.onerror = function() { resultDiv.innerHTML = '<p class="error">请求发生错误。</p>'; }; xhr.send(formData); }); </script> </body> </html> -
 分享一个简约导航网站单页| blog.qqzzz.cn 一个简约的网站导航源码单页,直接新建index.html 把下方源码粘贴进去修改保存即可。 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>导航网站 -blog.qqzzz.cn</title> <meta name="keywords" content="双虹云博客"> <meta name="description" content="双虹云博客。"> <meta name="author" content="导航网站"> <meta name="robots" content="index,follow"> <meta property="og:title" content="导航网站 - "> <meta property="og:description" content="双虹云。"> <meta property="og:type" content="website"> <link rel="icon" href="https://blog.qqzzz.cn/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="https://blog.qqzzz.cn/favicon.ico" type="image/x-icon"> <style> /* 基础样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 主体样式 */ body { background: #f0f2f5; font-family: 'Microsoft YaHei', -apple-system, BlinkMacSystemFont, sans-serif; margin: 0; padding: 0; min-height: 100vh; overflow-x: hidden; position: relative; display: flex; flex-direction: column; } /* 容器样式 */ .container { max-width: 1200px; margin: 0 auto; padding: 20px; flex: 1; display: flex; flex-direction: column; align-items: center; width: 100%; } /* 主盒子样式 */ .main-box { background: white; box-shadow: 0 2px 12px rgba(0, 0, 0, 0.08); border-radius: 24px; border: 1px solid #e9ecef; width: 100%; max-width: 1000px; padding: 30px; margin: 0 auto 15px; transition: all 0.3s ease; position: relative; z-index: 2; } .main-box:hover { transform: translateY(-2px); box-shadow: 0 6px 25px rgba(0, 0, 0, 0.2); } /* 头部样式 */ .header { text-align: center; margin-bottom: 20px; padding-bottom: 15px; border-bottom: 1px solid rgba(255, 255, 255, 0.2); } .header h1 { font-size: 32px; background: linear-gradient(120deg, #2b5876 0%, #4e4376 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; margin-bottom: 15px; } /* 提示框样式 */ .notice { background: transparent; padding: 0 25px; border-radius: 12px; margin-bottom: 15px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .notice p { color: #4facfe; font-size: 16px; line-height: 1; font-weight: bold; letter-spacing: 0.5px; margin: 0; } /* 流量卡领取样式 */ .flow-card, .flow-card-top { background: linear-gradient(120deg, #4facfe 0%, #00f2fe 100%); box-shadow: 0 3px 15px rgba(0, 0, 0, 0.1); border-radius: 12px; padding: 10px 15px; margin-bottom: 10px; text-align: center; position: relative; overflow: hidden; display: flex; justify-content: space-between; align-items: center; } .flow-card::before, .flow-card-top::before { content: ''; position: absolute; top: -10px; right: -10px; width: 80px; height: 80px; background: rgba(255, 255, 255, 0.1); border-radius: 50%; } .flow-card .text-content, .flow-card-top h3 { flex: 1; text-align: left; color: #ffffff; font-size: 16px; margin: 0; } .flow-card h2 { color: #ffffff; font-size: 18px; margin-bottom: 4px; font-weight: 600; } .flow-card p { color: rgba(255, 255, 255, 0.9); font-size: 14px; margin-bottom: 0; } .flow-card a, .flow-card-top a { display: inline-block; background: #ffffff; color: #2b5876; padding: 8px 0; border-radius: 50px; font-size: 15px; cursor: pointer; transition: all 0.3s ease; font-weight: 600; text-decoration: none; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); margin: 0 5px; white-space: nowrap; width: 110px; text-align: center; } /* 所有按钮统一样式 */ .flow-card .buttons a, .flow-card-top .buttons a { background: #ffffff; color: #2b5876; } .flow-card .buttons a:hover, .flow-card-top .buttons a:hover { background: #f8f9fa; transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); } .flow-card .buttons, .flow-card-top .buttons { display: flex; align-items: center; justify-content: flex-end; flex-wrap: nowrap; } .flow-card a:hover, .flow-card-top a:hover { transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); background: #f8f9fa; } .flow-card-top { margin-bottom: 10px; } /* 导航网格样式 */ .nav-grid { display: grid; grid-template-columns: repeat(2, 1fr); gap: 25px; width: 100%; margin: 0 auto; padding: 0; } /* 导航项样式 */ .nav-item { background: hsl(230, 10%, 33%); border-radius: 12px; padding: 12px; text-align: center; box-shadow: none; transition: all 0.3s ease; min-height: 75px; position: relative; } .nav-item:hover { transform: none; background: hsl(230, 10%, 38%); } .nav-item a { text-decoration: none; color: inherit; display: block; text-align: center; } .nav-item h3 { color: #ffffff; font-size: 17px; margin-bottom: 8px; } .nav-item p { color: rgba(255, 255, 255, 0.9); font-size: 16px; margin-bottom: 4px; } .nav-item .status { position: absolute; bottom: -20px; left: 0; right: 0; color: #ff6b6b; font-size: 12px; text-align: center; font-weight: 500; } /* 底部导航样式 */ .float-nav { display: none; } @media (max-width: 768px) { body { padding-bottom: 20px; } .container { padding: 10px; } .main-box { padding: 15px; margin: 5px; } .header { margin-bottom: 15px; padding-bottom: 10px; } .nav-grid { gap: 15px; } .flow-card, .flow-card-top { padding: 12px; margin-bottom: 10px; flex-direction: column; } .flow-card .text-content, .flow-card-top h3 { text-align: center; margin-bottom: 12px; font-size: 16px; } .flow-card h2 { font-size: 16px; margin-bottom: 5px; text-align: center; } .flow-card p { font-size: 13px; text-align: center; padding: 0 5px; } .flow-card a, .flow-card-top a, .flow-card .buttons a, .flow-card-top .buttons a { padding: 7px 0; font-size: 14px; margin: 0 4px; width: 95px; text-align: center; background: #ffffff; color: #2b5876; } .flow-card .buttons, .flow-card-top .buttons { justify-content: center; width: 100%; margin-top: 5px; } .nav-item { padding: 12px; min-height: 70px; width: 100%; } .header h1 { font-size: 24px; } .notice p { font-size: 14px; } .copyright { padding: 10px 0; font-size: 12px; } } /* 版权信息样式 */ .copyright { text-align: center; padding: 15px 0; color: #6c757d; font-size: 13px; letter-spacing: 0.5px; width: 100%; max-width: 1200px; margin: 0 auto; } /* 弹窗样式 */ .modal-overlay { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0, 0, 0, 0.4); display: flex; justify-content: center; align-items: center; z-index: 10000; } .modal { background: white; border: 1px solid #e9ecef; padding: 25px; border-radius: 15px; width: 90%; max-width: 320px; text-align: center; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.2); } .modal h2 { color: #2b5876; margin-bottom: 20px; font-size: 20px; font-weight: bold; } .modal p { color: #6c757d; margin-bottom: 25px; font-size: 16px; line-height: 1.8; } .modal button { background: #ffffff; border: none; color: #2b5876; padding: 10px 40px; border-radius: 50px; font-size: 16px; cursor: pointer; transition: all 0.3s ease; font-weight: 600; letter-spacing: 0.5px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); } .modal button:hover { transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); background: #f8f9fa; } </style> </head> <body> <div class="container"> <div class="main-box"> <div class="header"> <h1>网址导航</h1> <div class="notice"> <p></p> </div> </div> <!-- 流量卡领取 --> <div class="flow-card"> <div class="text-content"> <h2>🎁一号店铺免费流量卡领取🎁</h2> <p>全国通用流量卡,每月仅19-39元起,80G-200GB超大流量,无限速!</p> </div> <div class="buttons"> <a href="https://172.lot-ml.com/ProductEn/Index/4e9215cbe8c3a4ba" target="_blank">立即领取</a> <a href="https://haoka.-ml.com/plugreg.html?agentid=10147" target="_blank">免费开通代理</a> </div> </div> <div class="flow-card"> <div class="text-content"> <h2>🎁二号店铺免费流量卡领取🎁</h2> <p>全国通用流量卡,每月仅19-39元起,80G-200GB超大流量,无限速!</p> </div> <div class="buttons"> <a href="https://h5.gao.com/url?value=yQKCu1743343994" target="_blank">立即领取</a> <a href="https://h5.gantanhao.com/url?value=Cgzla1743395118452" target="_blank">免费开通代理</a> </div> </div> <div class="nav-grid"> <!-- 导航项目1 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.baidu.cn', 'http://www.udg.cc')"> <h3>我爱代挂</h3> <p class="url">WWW.UDG.CC</p> <p class="status">全站暂停下单和续费</p> </a> </div> <!-- 导航项目2 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.nsss.cc', 'http://www.nsss.cc')"> <h3>我爱云代挂</h3> <p class="url">WWW.NSSS.CC</p> <p class="status">全站暂停下单和续费</p> </a> </div> <!-- 导航项目3 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.qqmz.cc', 'http://www.qqmz.cc')"> <h3>QQ秒赞</h3> <p>WWW.QQMZ.CC</p> </a> </div> <!-- 导航项目4 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.zpo.cc', 'http://www.zpo.cc')"> <h3>导航网站</h3> <p>WWW.ZPO.CC</p> </a> </div> </div> </div> </div> <div class="copyright"> Copyright © 2025 All Rights Reserved </div> <!-- 弹窗 --> <div class="modal-overlay" id="welcomeModal"> <div class="modal"> <h2>网站公告</h2> <p>QQ代挂全面停止新增和续费<br>老用户不受影响可正常操作</p> <button onclick="closeModal()">OK</button> </div> </div> <script> // 定义提示词 const NOTICE_TEXT = "请收藏本导航站防止丢失,方便下次访问!"; // 页面加载时设置提示词 window.onload = function() { // 置提示词 document.querySelector('.notice p').textContent = NOTICE_TEXT; // 查弹窗显示 checkModalDisplay(); }; // 检查弹窗显示次数 function checkModalDisplay() { // 获取当前显示次数 let modalCount = localStorage.getItem('modalDisplayCount') || 0; modalCount = parseInt(modalCount); // 如显示数小于2次,显示弹窗并增加计数 if (modalCount < 2) { document.getElementById('welcomeModal').style.display = 'flex'; localStorage.setItem('modalDisplayCount', modalCount + 1); } else { document.getElementById('welcomeModal').style.display = 'none'; } } // 关闭弹窗 function closeModal() { document.getElementById('welcomeModal').style.display = 'none'; } // 复制本到贴板并跳转 function copyAndRedirect(text, url) { // 创建临时输入框 const input = document.createElement('input'); input.value = text; document.body.appendChild(input); input.select(); document.execCommand('copy'); document.body.removeChild(input); // 跳转到目标网址 window.open(url, '_blank'); } </script> </body> </html>
分享一个简约导航网站单页| blog.qqzzz.cn 一个简约的网站导航源码单页,直接新建index.html 把下方源码粘贴进去修改保存即可。 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>导航网站 -blog.qqzzz.cn</title> <meta name="keywords" content="双虹云博客"> <meta name="description" content="双虹云博客。"> <meta name="author" content="导航网站"> <meta name="robots" content="index,follow"> <meta property="og:title" content="导航网站 - "> <meta property="og:description" content="双虹云。"> <meta property="og:type" content="website"> <link rel="icon" href="https://blog.qqzzz.cn/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="https://blog.qqzzz.cn/favicon.ico" type="image/x-icon"> <style> /* 基础样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 主体样式 */ body { background: #f0f2f5; font-family: 'Microsoft YaHei', -apple-system, BlinkMacSystemFont, sans-serif; margin: 0; padding: 0; min-height: 100vh; overflow-x: hidden; position: relative; display: flex; flex-direction: column; } /* 容器样式 */ .container { max-width: 1200px; margin: 0 auto; padding: 20px; flex: 1; display: flex; flex-direction: column; align-items: center; width: 100%; } /* 主盒子样式 */ .main-box { background: white; box-shadow: 0 2px 12px rgba(0, 0, 0, 0.08); border-radius: 24px; border: 1px solid #e9ecef; width: 100%; max-width: 1000px; padding: 30px; margin: 0 auto 15px; transition: all 0.3s ease; position: relative; z-index: 2; } .main-box:hover { transform: translateY(-2px); box-shadow: 0 6px 25px rgba(0, 0, 0, 0.2); } /* 头部样式 */ .header { text-align: center; margin-bottom: 20px; padding-bottom: 15px; border-bottom: 1px solid rgba(255, 255, 255, 0.2); } .header h1 { font-size: 32px; background: linear-gradient(120deg, #2b5876 0%, #4e4376 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; margin-bottom: 15px; } /* 提示框样式 */ .notice { background: transparent; padding: 0 25px; border-radius: 12px; margin-bottom: 15px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .notice p { color: #4facfe; font-size: 16px; line-height: 1; font-weight: bold; letter-spacing: 0.5px; margin: 0; } /* 流量卡领取样式 */ .flow-card, .flow-card-top { background: linear-gradient(120deg, #4facfe 0%, #00f2fe 100%); box-shadow: 0 3px 15px rgba(0, 0, 0, 0.1); border-radius: 12px; padding: 10px 15px; margin-bottom: 10px; text-align: center; position: relative; overflow: hidden; display: flex; justify-content: space-between; align-items: center; } .flow-card::before, .flow-card-top::before { content: ''; position: absolute; top: -10px; right: -10px; width: 80px; height: 80px; background: rgba(255, 255, 255, 0.1); border-radius: 50%; } .flow-card .text-content, .flow-card-top h3 { flex: 1; text-align: left; color: #ffffff; font-size: 16px; margin: 0; } .flow-card h2 { color: #ffffff; font-size: 18px; margin-bottom: 4px; font-weight: 600; } .flow-card p { color: rgba(255, 255, 255, 0.9); font-size: 14px; margin-bottom: 0; } .flow-card a, .flow-card-top a { display: inline-block; background: #ffffff; color: #2b5876; padding: 8px 0; border-radius: 50px; font-size: 15px; cursor: pointer; transition: all 0.3s ease; font-weight: 600; text-decoration: none; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); margin: 0 5px; white-space: nowrap; width: 110px; text-align: center; } /* 所有按钮统一样式 */ .flow-card .buttons a, .flow-card-top .buttons a { background: #ffffff; color: #2b5876; } .flow-card .buttons a:hover, .flow-card-top .buttons a:hover { background: #f8f9fa; transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); } .flow-card .buttons, .flow-card-top .buttons { display: flex; align-items: center; justify-content: flex-end; flex-wrap: nowrap; } .flow-card a:hover, .flow-card-top a:hover { transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); background: #f8f9fa; } .flow-card-top { margin-bottom: 10px; } /* 导航网格样式 */ .nav-grid { display: grid; grid-template-columns: repeat(2, 1fr); gap: 25px; width: 100%; margin: 0 auto; padding: 0; } /* 导航项样式 */ .nav-item { background: hsl(230, 10%, 33%); border-radius: 12px; padding: 12px; text-align: center; box-shadow: none; transition: all 0.3s ease; min-height: 75px; position: relative; } .nav-item:hover { transform: none; background: hsl(230, 10%, 38%); } .nav-item a { text-decoration: none; color: inherit; display: block; text-align: center; } .nav-item h3 { color: #ffffff; font-size: 17px; margin-bottom: 8px; } .nav-item p { color: rgba(255, 255, 255, 0.9); font-size: 16px; margin-bottom: 4px; } .nav-item .status { position: absolute; bottom: -20px; left: 0; right: 0; color: #ff6b6b; font-size: 12px; text-align: center; font-weight: 500; } /* 底部导航样式 */ .float-nav { display: none; } @media (max-width: 768px) { body { padding-bottom: 20px; } .container { padding: 10px; } .main-box { padding: 15px; margin: 5px; } .header { margin-bottom: 15px; padding-bottom: 10px; } .nav-grid { gap: 15px; } .flow-card, .flow-card-top { padding: 12px; margin-bottom: 10px; flex-direction: column; } .flow-card .text-content, .flow-card-top h3 { text-align: center; margin-bottom: 12px; font-size: 16px; } .flow-card h2 { font-size: 16px; margin-bottom: 5px; text-align: center; } .flow-card p { font-size: 13px; text-align: center; padding: 0 5px; } .flow-card a, .flow-card-top a, .flow-card .buttons a, .flow-card-top .buttons a { padding: 7px 0; font-size: 14px; margin: 0 4px; width: 95px; text-align: center; background: #ffffff; color: #2b5876; } .flow-card .buttons, .flow-card-top .buttons { justify-content: center; width: 100%; margin-top: 5px; } .nav-item { padding: 12px; min-height: 70px; width: 100%; } .header h1 { font-size: 24px; } .notice p { font-size: 14px; } .copyright { padding: 10px 0; font-size: 12px; } } /* 版权信息样式 */ .copyright { text-align: center; padding: 15px 0; color: #6c757d; font-size: 13px; letter-spacing: 0.5px; width: 100%; max-width: 1200px; margin: 0 auto; } /* 弹窗样式 */ .modal-overlay { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0, 0, 0, 0.4); display: flex; justify-content: center; align-items: center; z-index: 10000; } .modal { background: white; border: 1px solid #e9ecef; padding: 25px; border-radius: 15px; width: 90%; max-width: 320px; text-align: center; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.2); } .modal h2 { color: #2b5876; margin-bottom: 20px; font-size: 20px; font-weight: bold; } .modal p { color: #6c757d; margin-bottom: 25px; font-size: 16px; line-height: 1.8; } .modal button { background: #ffffff; border: none; color: #2b5876; padding: 10px 40px; border-radius: 50px; font-size: 16px; cursor: pointer; transition: all 0.3s ease; font-weight: 600; letter-spacing: 0.5px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); } .modal button:hover { transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); background: #f8f9fa; } </style> </head> <body> <div class="container"> <div class="main-box"> <div class="header"> <h1>网址导航</h1> <div class="notice"> <p></p> </div> </div> <!-- 流量卡领取 --> <div class="flow-card"> <div class="text-content"> <h2>🎁一号店铺免费流量卡领取🎁</h2> <p>全国通用流量卡,每月仅19-39元起,80G-200GB超大流量,无限速!</p> </div> <div class="buttons"> <a href="https://172.lot-ml.com/ProductEn/Index/4e9215cbe8c3a4ba" target="_blank">立即领取</a> <a href="https://haoka.-ml.com/plugreg.html?agentid=10147" target="_blank">免费开通代理</a> </div> </div> <div class="flow-card"> <div class="text-content"> <h2>🎁二号店铺免费流量卡领取🎁</h2> <p>全国通用流量卡,每月仅19-39元起,80G-200GB超大流量,无限速!</p> </div> <div class="buttons"> <a href="https://h5.gao.com/url?value=yQKCu1743343994" target="_blank">立即领取</a> <a href="https://h5.gantanhao.com/url?value=Cgzla1743395118452" target="_blank">免费开通代理</a> </div> </div> <div class="nav-grid"> <!-- 导航项目1 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.baidu.cn', 'http://www.udg.cc')"> <h3>我爱代挂</h3> <p class="url">WWW.UDG.CC</p> <p class="status">全站暂停下单和续费</p> </a> </div> <!-- 导航项目2 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.nsss.cc', 'http://www.nsss.cc')"> <h3>我爱云代挂</h3> <p class="url">WWW.NSSS.CC</p> <p class="status">全站暂停下单和续费</p> </a> </div> <!-- 导航项目3 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.qqmz.cc', 'http://www.qqmz.cc')"> <h3>QQ秒赞</h3> <p>WWW.QQMZ.CC</p> </a> </div> <!-- 导航项目4 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.zpo.cc', 'http://www.zpo.cc')"> <h3>导航网站</h3> <p>WWW.ZPO.CC</p> </a> </div> </div> </div> </div> <div class="copyright"> Copyright © 2025 All Rights Reserved </div> <!-- 弹窗 --> <div class="modal-overlay" id="welcomeModal"> <div class="modal"> <h2>网站公告</h2> <p>QQ代挂全面停止新增和续费<br>老用户不受影响可正常操作</p> <button onclick="closeModal()">OK</button> </div> </div> <script> // 定义提示词 const NOTICE_TEXT = "请收藏本导航站防止丢失,方便下次访问!"; // 页面加载时设置提示词 window.onload = function() { // 置提示词 document.querySelector('.notice p').textContent = NOTICE_TEXT; // 查弹窗显示 checkModalDisplay(); }; // 检查弹窗显示次数 function checkModalDisplay() { // 获取当前显示次数 let modalCount = localStorage.getItem('modalDisplayCount') || 0; modalCount = parseInt(modalCount); // 如显示数小于2次,显示弹窗并增加计数 if (modalCount < 2) { document.getElementById('welcomeModal').style.display = 'flex'; localStorage.setItem('modalDisplayCount', modalCount + 1); } else { document.getElementById('welcomeModal').style.display = 'none'; } } // 关闭弹窗 function closeModal() { document.getElementById('welcomeModal').style.display = 'none'; } // 复制本到贴板并跳转 function copyAndRedirect(text, url) { // 创建临时输入框 const input = document.createElement('input'); input.value = text; document.body.appendChild(input); input.select(); document.execCommand('copy'); document.body.removeChild(input); // 跳转到目标网址 window.open(url, '_blank'); } </script> </body> </html> -
 简单的HTML网页图片轮播自动切换!附源码! 效果图可以看本站,我这里就上传了一张。 html部分: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1,maximum-scale=1,user-scalable=no" /> <!--引入CSS代码--> <link rel="stylesheet" type="text/css" href="./css/index.css"/> <!--引入Js代码--> <script src="./js/index.js"></script> <title>Js实现轮播图</title> </head> <body> <div class="lunbo"> <div class="content"> <ul id="item"> <li class="item"> <a href="#"><img src="img/pic1.jpg" ></a> </li> <li class="item"> <a href="#"><img src="img/pic2.jpg" ></a> </li> <li class="item"> <a href="#"><img src="img/pic3.jpg" ></a> </li> <li class="item"> <a href="#"><img src="img/pic4.jpg" ></a> </li> <li class="item"> <a href="#"><img src="img/pic5.jpg" ></a> </li> </ul> <div id="btn-left"><</div> <div id="btn-right">></div> <ul id="circle"> <li class="circle"></li> <li class="circle"></li> <li class="circle"></li> <li class="circle"></li> <li class="circle"></li> </ul> </div> </div> </body> </html> </html> CSS部分: *{ margin: 0; padding: 0; } a{ list-style: none; } li{ list-style: none; } .lunbo{ width: 100%; } .content{ width: 800px; height: 300px; margin: 20px auto; position: relative; } #item{ width: 100%; height: 100%; } .item{ position: absolute; opacity: 0; transition: all 1s; } .item.active{ opacity:1; } img{ width: 100%; } #btn-left{ width: 30px; height: 69px; font-size: 30px; color: white; background-color:rgba(0,0,0,0.4); line-height: 69px; padding-left:5px; z-index: 10;/*始终显示在图片的上层*/ position: absolute; left: 0; top: 50%; transform: translateY(-60%);/*使按钮向上偏移居中对齐*/ cursor: pointer; opacity: 0;/*平时隐藏*/ } .lunbo:hover #btn-left{ /*鼠标滑入,显示图标*/ opacity: 1; } #btn-right{ width: 26px; height: 69px; font-size: 30px; color: white; background-color:rgba(0,0,0,0.4); line-height: 69px; padding-left: 5px; z-index: 10; position: absolute; right: 0; top: 50%; cursor: pointer; opacity: 0; transform: translateY(-60%); } .lunbo:hover #btn-right{ opacity: 1; } #circle{ height: 20px; display: flex; position: absolute; bottom: 35px; right: 25px; } .circle{ width: 10px; height: 10px; border-radius: 10px; border: 2px solid white; background: rgba(0,0,0,0.4); cursor: pointer; margin: 5px; } .white{ background-color: #FFFFFF; } js部分: window.onload=function(){ var items=document.getElementsByClassName("item"); var circles=document.getElementsByClassName("circle"); var leftBtn=document.getElementById("btn-left"); var rightBtn=document.getElementById("btn-right"); var content=document.querySelector('.content'); var index=0; var timer=null; //清除class var clearclass=function(){ for(let i=0;i<items.length;i++){ items[i].className="item"; circles[i].className="circle"; circles[i].setAttribute("num",i); } } /*只显示一个class*/ function move(){ clearclass(); items[index].className="item active"; circles[index].className="circle white"; } //点击右边按钮切换下一张图片 rightBtn.onclick=function(){ if(index<items.length-1){ index++; } else{ index=0; } move(); } //点击左边按钮切换上一张图片 leftBtn.onclick=function(){ if(index<items.length){ index--; } else{ index=items.length-1; } move(); } //开始定时器,点击右边按钮,实现轮播 timer=setInterval(function(){ rightBtn.onclick(); },1500) //点击圆点时,跳转到对应图片 for(var i=0;i<circles.length;i++){ circles[i].addEventListener("click",function(){ var point_index=this.getAttribute("num"); index=point_index; move(); }) } //鼠标移入清除定时器,并开启一个三秒的定时器,使慢慢转动 content.onmouseover=function(){ clearInterval(timer); timer=setInterval(function(){ rightBtn.onclick(); },3000) } //鼠标移出又开启定时器 content.onmouseleave=function(){ clearInterval(timer); timer=setInterval(function(){ rightBtn.onclick(); },1500) } }
简单的HTML网页图片轮播自动切换!附源码! 效果图可以看本站,我这里就上传了一张。 html部分: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1,maximum-scale=1,user-scalable=no" /> <!--引入CSS代码--> <link rel="stylesheet" type="text/css" href="./css/index.css"/> <!--引入Js代码--> <script src="./js/index.js"></script> <title>Js实现轮播图</title> </head> <body> <div class="lunbo"> <div class="content"> <ul id="item"> <li class="item"> <a href="#"><img src="img/pic1.jpg" ></a> </li> <li class="item"> <a href="#"><img src="img/pic2.jpg" ></a> </li> <li class="item"> <a href="#"><img src="img/pic3.jpg" ></a> </li> <li class="item"> <a href="#"><img src="img/pic4.jpg" ></a> </li> <li class="item"> <a href="#"><img src="img/pic5.jpg" ></a> </li> </ul> <div id="btn-left"><</div> <div id="btn-right">></div> <ul id="circle"> <li class="circle"></li> <li class="circle"></li> <li class="circle"></li> <li class="circle"></li> <li class="circle"></li> </ul> </div> </div> </body> </html> </html> CSS部分: *{ margin: 0; padding: 0; } a{ list-style: none; } li{ list-style: none; } .lunbo{ width: 100%; } .content{ width: 800px; height: 300px; margin: 20px auto; position: relative; } #item{ width: 100%; height: 100%; } .item{ position: absolute; opacity: 0; transition: all 1s; } .item.active{ opacity:1; } img{ width: 100%; } #btn-left{ width: 30px; height: 69px; font-size: 30px; color: white; background-color:rgba(0,0,0,0.4); line-height: 69px; padding-left:5px; z-index: 10;/*始终显示在图片的上层*/ position: absolute; left: 0; top: 50%; transform: translateY(-60%);/*使按钮向上偏移居中对齐*/ cursor: pointer; opacity: 0;/*平时隐藏*/ } .lunbo:hover #btn-left{ /*鼠标滑入,显示图标*/ opacity: 1; } #btn-right{ width: 26px; height: 69px; font-size: 30px; color: white; background-color:rgba(0,0,0,0.4); line-height: 69px; padding-left: 5px; z-index: 10; position: absolute; right: 0; top: 50%; cursor: pointer; opacity: 0; transform: translateY(-60%); } .lunbo:hover #btn-right{ opacity: 1; } #circle{ height: 20px; display: flex; position: absolute; bottom: 35px; right: 25px; } .circle{ width: 10px; height: 10px; border-radius: 10px; border: 2px solid white; background: rgba(0,0,0,0.4); cursor: pointer; margin: 5px; } .white{ background-color: #FFFFFF; } js部分: window.onload=function(){ var items=document.getElementsByClassName("item"); var circles=document.getElementsByClassName("circle"); var leftBtn=document.getElementById("btn-left"); var rightBtn=document.getElementById("btn-right"); var content=document.querySelector('.content'); var index=0; var timer=null; //清除class var clearclass=function(){ for(let i=0;i<items.length;i++){ items[i].className="item"; circles[i].className="circle"; circles[i].setAttribute("num",i); } } /*只显示一个class*/ function move(){ clearclass(); items[index].className="item active"; circles[index].className="circle white"; } //点击右边按钮切换下一张图片 rightBtn.onclick=function(){ if(index<items.length-1){ index++; } else{ index=0; } move(); } //点击左边按钮切换上一张图片 leftBtn.onclick=function(){ if(index<items.length){ index--; } else{ index=items.length-1; } move(); } //开始定时器,点击右边按钮,实现轮播 timer=setInterval(function(){ rightBtn.onclick(); },1500) //点击圆点时,跳转到对应图片 for(var i=0;i<circles.length;i++){ circles[i].addEventListener("click",function(){ var point_index=this.getAttribute("num"); index=point_index; move(); }) } //鼠标移入清除定时器,并开启一个三秒的定时器,使慢慢转动 content.onmouseover=function(){ clearInterval(timer); timer=setInterval(function(){ rightBtn.onclick(); },3000) } //鼠标移出又开启定时器 content.onmouseleave=function(){ clearInterval(timer); timer=setInterval(function(){ rightBtn.onclick(); },1500) } } -

-

-

-
 给博客添加一个文字广告位代码 效果样式如上图,给博客添加一个自适应文字广告位代码,把下方代码粘贴在需要展示的地方即可使用。 <style type="text/css"> .tp-ad-text1 {width:100%;padding-top:6px;box-sizing:border-box;overflow: hidden;background: rgba(255,255,255,.2);} .tp-ad-text1 a {color:#7fba00;font-size:14px;line-height:38px;text-align:center;border:1px dashed rgba(0,0,0,.2);padding:0 3px;box-sizing:border-box;float:left;width:11.5%;height:38px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0 0.5% 6px;text-decoration:none;transition:all .6s;} .tp-ad-text1 a:hover {font-weight: bold;color:#fff!important;background:#7fba00;transition: all .6s;} .tp-ad-text1 a:nth-child(2n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(2n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(3n) {color:#00a4ef;} .tp-ad-text1 a:nth-child(3n):hover {background:#00a4ef;border-color: #00a4ef;} .tp-ad-text1 a:nth-child(4n) {color:#0517c2;} .tp-ad-text1 a:nth-child(4n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(5n) {color:#601165;} .tp-ad-text1 a:nth-child(5n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(6n) {color:#ffb900;} .tp-ad-text1 a:nth-child(6n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(7n) {color:#0fc317;} .tp-ad-text1 a:nth-child(7n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(8n) {color:#601165;} .tp-ad-text1 a:nth-child(8n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(9n) {color:#fba78f;} .tp-ad-text1 a:nth-child(9n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(10n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(10n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(11n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(11n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(12n) {color:#ffb900;} .tp-ad-text1 a:nth-child(12n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(13n) {color:#fba78f;} .tp-ad-text1 a:nth-child(13n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(14n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(14n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(15n) {color:#7fba00;} .tp-ad-text1 a:nth-child(15n):hover {background:#7fba00;border-color: #7fba00;} .tp-ad-text1 a:nth-child(16n) {color:#0fc317;} .tp-ad-text1 a:nth-child(16n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(17n) {color:#0517c2;} .tp-ad-text1 a:nth-child(17n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(18n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(18n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(19n) {color:#ffb900;} .tp-ad-text1 a:nth-child(19n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(20n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(20n):hover {background:#f74e1e;border-color: #f74e1e;} @media screen and (max-width: 1198px){ .tp-ad-text1 a{ width: 24%; } } </style> <div class="tp-ad-text1"> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> </div>
给博客添加一个文字广告位代码 效果样式如上图,给博客添加一个自适应文字广告位代码,把下方代码粘贴在需要展示的地方即可使用。 <style type="text/css"> .tp-ad-text1 {width:100%;padding-top:6px;box-sizing:border-box;overflow: hidden;background: rgba(255,255,255,.2);} .tp-ad-text1 a {color:#7fba00;font-size:14px;line-height:38px;text-align:center;border:1px dashed rgba(0,0,0,.2);padding:0 3px;box-sizing:border-box;float:left;width:11.5%;height:38px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0 0.5% 6px;text-decoration:none;transition:all .6s;} .tp-ad-text1 a:hover {font-weight: bold;color:#fff!important;background:#7fba00;transition: all .6s;} .tp-ad-text1 a:nth-child(2n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(2n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(3n) {color:#00a4ef;} .tp-ad-text1 a:nth-child(3n):hover {background:#00a4ef;border-color: #00a4ef;} .tp-ad-text1 a:nth-child(4n) {color:#0517c2;} .tp-ad-text1 a:nth-child(4n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(5n) {color:#601165;} .tp-ad-text1 a:nth-child(5n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(6n) {color:#ffb900;} .tp-ad-text1 a:nth-child(6n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(7n) {color:#0fc317;} .tp-ad-text1 a:nth-child(7n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(8n) {color:#601165;} .tp-ad-text1 a:nth-child(8n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(9n) {color:#fba78f;} .tp-ad-text1 a:nth-child(9n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(10n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(10n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(11n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(11n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(12n) {color:#ffb900;} .tp-ad-text1 a:nth-child(12n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(13n) {color:#fba78f;} .tp-ad-text1 a:nth-child(13n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(14n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(14n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(15n) {color:#7fba00;} .tp-ad-text1 a:nth-child(15n):hover {background:#7fba00;border-color: #7fba00;} .tp-ad-text1 a:nth-child(16n) {color:#0fc317;} .tp-ad-text1 a:nth-child(16n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(17n) {color:#0517c2;} .tp-ad-text1 a:nth-child(17n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(18n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(18n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(19n) {color:#ffb900;} .tp-ad-text1 a:nth-child(19n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(20n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(20n):hover {background:#f74e1e;border-color: #f74e1e;} @media screen and (max-width: 1198px){ .tp-ad-text1 a{ width: 24%; } } </style> <div class="tp-ad-text1"> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> <a href="http://blog.qqzzz.cn" title="双虹网" target="_blank">双虹网</a> </div> -

-
 站长街|互站网交易平台导航源码 源码纯html单页,互站网最新引导分发页。 新建index.html把下方源码导入进 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>站长街 - 免费素材网为你提供站长资讯,软件下载,PSD素材,特效代码,字体下载,特效代码下载,打造完美站长资源平台!</title> <meta name="keywords" content="素材网,站长资讯,站长资源平台,软件下载,PSD素材,特效代码,字体下载"> <meta name="description" content="站长街为国内体验最好的站长资源平台,提供免费矢量素材,站长资讯,软件下载,网页模板,JS特效代码,PSD网页素材,字体下载,整站程序源代码,FLASH整站程序等,让任何一个站长都能轻松找到自己想要素材。"> <base target="_blank"> <link rel="stylesheet" href="img/temp.css" type="text/css"> <script type="text/javascript" language="javascript"> $(function(){ $('#taobao_ico').poshytip(); $('#hotel_ico').poshytip(); $('#travel_ico').poshytip(); $('#youxia_ico').poshytip(); }); function _load(){ var _bodyHeight =parseInt(document.documentElement.clientHeight); var _height = parseInt(document.getElementById("footer").offsetHeight); var _centerHeight = parseInt(document.getElementById("center").offsetHeight); var _contentHeight = _bodyHeight - _centerHeight; if(_contentHeight>_height){ document.getElementById('footer').style.height=_contentHeight-27+'px'; } } $(window).resize(function(){ _load(); }); </script> </head> <body onload="_load()"> <div id="center"> <div class="ico"> <label> <a href="http://www.huzhan.com" ><img id="index_ico" title="" src="img/huzhan_1.png" width="53" height="54"></a> <a href="http://www.huzhan.com">互站网首页</a> </label> <label><a href="http://www.huzhan.com/code/"><img id="code_ico" title="" src="img/huzhan_2.png" width="53" height="54"></a> <a href="http://www.huzhan.com/code/">源码-交易</a> </label> <label> <a href="http://web.huzhan.com/"><img id="web_ico" title="" src="img/huzhan_3.png" width="53" height="54"></a> <a href="http://web.huzhan.com/">网站-交易</a> </label> <label> <a href="http://domain.huzhan.com/"><img id="domain_ico" title="" src="img/huzhan_4.png" width="53" height="54"></a> <a href="http://domain.huzhan.com/">域名-交易</a> </label> <label> <a href="http://www.huzhan.com/serve/"><img id="serve_ico" title="" src="img/huzhan_5.png" width="53" height="54"></a> <a href="http://www.huzhan.com/serve/">服务-市场</a> </label> <label> <a href="http://task.huzhan.com/"><img id="task_ico" title="" src="img/huzhan_6.png" width="53" height="54"></a> <a href="http://task.huzhan.com/">任务-需求</a> </label> </div> <div class="quckLink">友情链接: <a href="about/about.html">关于我们</a><label>|</label> <a href="javascript:;">联系我们</a><label>|</label> <a href="javascript:;">网站地址</a><label>|</label> <a href="javascript:;">广告合作</a> </div> </div> <div style="height: 117px;" id="footer"> <p>Copyright © 2009-2017, www.zzjie.com. All Rights Reserved. <br> 站长街 版权所有 <a href="https://beian.miit.gov.cn" style="color:#b8dde9" target="_blank" rel="nofollow">皖ICP备19017101号-3</a> </p> </div> </body> </html> css部分: body{ font-family: 微软雅黑,Arial, Helvetica, sans-serif; font-size: 12px; margin:0 auto; padding:0; background-color:#daf7ff; line-height:14px; } a{ color:#4dabc7; text-decoration:none;} a:hover{ text-decoration:underline;} #center{ background:url(//img.alicdn.com/imgextra/i2/462055445/TB2tgtxXCvHfKJjSZFPXXbttpXa-462055445.png) no-repeat; width:960px; height: 500px; margin:0 auto;} #center .ico{ padding-top: 340px; text-align:center; width:960px;} #center .ico label{ padding-right:10px; text-align:center; width:65px; display:inline-block;} #center .ico label img{ padding-bottom:5px;} #center .quckLink{ color:#ff9900; width:960px;text-align:center; height:16px; padding-top: 60px;} #center .quckLink label{ margin:0 10px;color:#4dabc7; } #footer{ background:url(../img/footer_bg.gif) repeat-x; height:80px; color:#b8dde9; padding-top:27px; text-align:center; background-color:#4dabc7;} #footer a{ color:#b8dde9;} #footer p{ margin:0; padding:5px 0px; line-height:18px;} #footer span{ padding:0 8px;} img{ border:0;}
站长街|互站网交易平台导航源码 源码纯html单页,互站网最新引导分发页。 新建index.html把下方源码导入进 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>站长街 - 免费素材网为你提供站长资讯,软件下载,PSD素材,特效代码,字体下载,特效代码下载,打造完美站长资源平台!</title> <meta name="keywords" content="素材网,站长资讯,站长资源平台,软件下载,PSD素材,特效代码,字体下载"> <meta name="description" content="站长街为国内体验最好的站长资源平台,提供免费矢量素材,站长资讯,软件下载,网页模板,JS特效代码,PSD网页素材,字体下载,整站程序源代码,FLASH整站程序等,让任何一个站长都能轻松找到自己想要素材。"> <base target="_blank"> <link rel="stylesheet" href="img/temp.css" type="text/css"> <script type="text/javascript" language="javascript"> $(function(){ $('#taobao_ico').poshytip(); $('#hotel_ico').poshytip(); $('#travel_ico').poshytip(); $('#youxia_ico').poshytip(); }); function _load(){ var _bodyHeight =parseInt(document.documentElement.clientHeight); var _height = parseInt(document.getElementById("footer").offsetHeight); var _centerHeight = parseInt(document.getElementById("center").offsetHeight); var _contentHeight = _bodyHeight - _centerHeight; if(_contentHeight>_height){ document.getElementById('footer').style.height=_contentHeight-27+'px'; } } $(window).resize(function(){ _load(); }); </script> </head> <body onload="_load()"> <div id="center"> <div class="ico"> <label> <a href="http://www.huzhan.com" ><img id="index_ico" title="" src="img/huzhan_1.png" width="53" height="54"></a> <a href="http://www.huzhan.com">互站网首页</a> </label> <label><a href="http://www.huzhan.com/code/"><img id="code_ico" title="" src="img/huzhan_2.png" width="53" height="54"></a> <a href="http://www.huzhan.com/code/">源码-交易</a> </label> <label> <a href="http://web.huzhan.com/"><img id="web_ico" title="" src="img/huzhan_3.png" width="53" height="54"></a> <a href="http://web.huzhan.com/">网站-交易</a> </label> <label> <a href="http://domain.huzhan.com/"><img id="domain_ico" title="" src="img/huzhan_4.png" width="53" height="54"></a> <a href="http://domain.huzhan.com/">域名-交易</a> </label> <label> <a href="http://www.huzhan.com/serve/"><img id="serve_ico" title="" src="img/huzhan_5.png" width="53" height="54"></a> <a href="http://www.huzhan.com/serve/">服务-市场</a> </label> <label> <a href="http://task.huzhan.com/"><img id="task_ico" title="" src="img/huzhan_6.png" width="53" height="54"></a> <a href="http://task.huzhan.com/">任务-需求</a> </label> </div> <div class="quckLink">友情链接: <a href="about/about.html">关于我们</a><label>|</label> <a href="javascript:;">联系我们</a><label>|</label> <a href="javascript:;">网站地址</a><label>|</label> <a href="javascript:;">广告合作</a> </div> </div> <div style="height: 117px;" id="footer"> <p>Copyright © 2009-2017, www.zzjie.com. All Rights Reserved. <br> 站长街 版权所有 <a href="https://beian.miit.gov.cn" style="color:#b8dde9" target="_blank" rel="nofollow">皖ICP备19017101号-3</a> </p> </div> </body> </html> css部分: body{ font-family: 微软雅黑,Arial, Helvetica, sans-serif; font-size: 12px; margin:0 auto; padding:0; background-color:#daf7ff; line-height:14px; } a{ color:#4dabc7; text-decoration:none;} a:hover{ text-decoration:underline;} #center{ background:url(//img.alicdn.com/imgextra/i2/462055445/TB2tgtxXCvHfKJjSZFPXXbttpXa-462055445.png) no-repeat; width:960px; height: 500px; margin:0 auto;} #center .ico{ padding-top: 340px; text-align:center; width:960px;} #center .ico label{ padding-right:10px; text-align:center; width:65px; display:inline-block;} #center .ico label img{ padding-bottom:5px;} #center .quckLink{ color:#ff9900; width:960px;text-align:center; height:16px; padding-top: 60px;} #center .quckLink label{ margin:0 10px;color:#4dabc7; } #footer{ background:url(../img/footer_bg.gif) repeat-x; height:80px; color:#b8dde9; padding-top:27px; text-align:center; background-color:#4dabc7;} #footer a{ color:#b8dde9;} #footer p{ margin:0; padding:5px 0px; line-height:18px;} #footer span{ padding:0 8px;} img{ border:0;} -

-
 程序发布页导航html源码 源码介绍: 这套源码样板很久之前就有了,刚好最近本站缺少一个引导页,于是网上扒拉一个,把css都集成到了html页面。 源码纯HTML单页,可做导航网/程序分发页/引导单页等,直接新建index.html页面 把下面源码复制进去自行修改即可。 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta content="width=device-width, initial-scale=1.0, user-scalable=0" name="viewport"> <title>引导页-blog.qqzzz.cn</title> <meta name="keywords" content=""> <meta name="description" content=""> <link rel="icon" type="image/x-icon" href=".//blog.qqzzz.cn/favicon.ico"> <style type="text/css"> *{padding:0;margin:0} body{background-color:#00c250;color:#fff;font-family:-apple-system,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,sans-serif} #main{margin:10px auto;display:flex;justify-content:center;flex-direction:column;align-items:center} .field{width:500px;display:flex;flex-direction:column;align-items:center;justify-content:center;background:#fff;color:#6c757d;font-size:16px;padding:15px;margin:5px auto;border-radius:6px} .field.desc ul>li{text-align:left;font-size:14px} @media (max-width:500px){#main{padding:0 5px} .field{width:100%;padding:15px 0} .field.desc ul{margin:0 15px} .field.desc ul>li{text-align:left} } ul>li{margin-bottom:10px;list-style-type:none;text-align:center} ul>li.text{font-size:12px;clear:both;width:100%} .field .title{margin-bottom:15px;font-weight:700;color:#343a40} a,a:active,a:focus,a:hover,a:visited{color:inherit;text-decoration:none} .brand{display:flex;align-items:center;justify-content:flex-start;text-align:center;color:#000;font-size:30px;font-weight:200;padding:20px;cursor:pointer} .brand span{color:#fff;font-weight:600} .brand span.flag{color:#00c250;background:#fff;border-radius:6px;font-size:20px;font-weight:700;display:inline-block;padding:0 5px;margin-left:5px} .enter-maomi{width:75%;text-align:center;line-height:40px;border:1px solid #00c250;border-radius:4px;margin-bottom:20px;margin-top:10px} .enter-icon{width:32px;height:41px;float:left;margin-right:5px;background-color:#00c250} .enter-link a{display:block} .icon{width:20px;height:20px;background-position:center;background-size:contain;background-repeat:no-repeat;display:inline-block} .icon_hand{width:27px;height:27px;vertical-align:middle;background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAABQCAYAAACOEfKtAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAuGAAALhgBKqonIAAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNAay06AAAAWASURBVHic7ZxbaB5FFMd/aaotSROkiq23WtqgVRRvqfcb6INYvGBeCiLihaqEolRQ1AfXvPlSwQtSkb6oYH3QeilaCloTpajVYGuplWKtSsQotpE0Nk3a48N8SvJlZnd2ZvaWfD9Y8nF2z5nJn9mZnZmz2yQi5Mhi4BrgQmAJsBSYD7QAbcBsYBg4CAwAe4F+4FPga+BYnpW1oSkHAZcBdwMrUQK68gfwFvAi8L1/tcKQpYAXAD3ALUBTwLgCvA2sAX4OGNeJLAScixJuDdAcOvgERmplrMuwjERCC3ga8D5wUcigCbwErEa1zNyZHTDW6UAfyf3cGLC1dnwH/AAMAodQg8Q84GSgA+gEbgCuAmYZ4nUD48AjHnV3R0RCHPNEZIfEc0BEekRkoUP8M0XkOREZjYm/KtD/kuoIFejVBPE2iMiCAOWcIyL9hjJGRGRZFQW8WkSOxYj3ZOBKt4rIFkNZH1ZRwN4Y8Z7IqOItIrLTUOZ1VRJweYx4GzOu/MUiMlZAuZMO08hmy/0G+9/AA56xk/gGeENjvxk4KeOy/8dHwFnArYZza4HfPWLbslZjOw64PYeyAT8BzwcWauyjqIfbPNiBepas58acyvcS8DKDfTPwp2WME4HXgSHUKswmYHnKemzW2K5MGcMZHwHPNdjfs/RvRk377gTagVZU/9VX+2vLVxrbGagZTeb4CLjYYO+19O8CrtDY5wCvoaZzNuwx2M+y9PfCR8ATNLbDwI+W/l0x5+YDD1vG+c1gL72AbRrbXuCopf+lCedXWsYZMtgXWPp74SNgi8aWZoFTN4JPZIllnDGDvfR9oK7iB1P4z/UoeyLtBnvpBdTdOoc84rmi60oAjuRRuI+Awxqbbf8XEtO07Z88CvcRcL/GZrqdssTUV47kUbiPgD9pbLn0O3UsNdgH8ijcR8BdGlvSyJoFnQZ76QXcrrF1eMRz5XKDPZfN9zwyE0zYFBxyQz4TfBdUZzwNAT1pCOhJQ0BPqiZgGyq3MNQ82puqCNgEPIXaqOpHrTneVGiNalTlMeZl4MG6c0eA64FtAeuUmioIuBp43nB+D3AeKjsLYBEqW+sS4ADwCrDFr5oJ5LmLX3fY0CEqaSiOu2rx7hORYc35rNJLEJHSt8BNwIqEa74FNgJPx1zThUoLDk7ZBQzFAGrZazR04KqMwr6cCtxT+92OGnw6UWkgXswUAUENLt3AL8AnqA35fXgmQc2UWziJ9cAqHLYkZlILjONe4AUXx0YLnMxt2Of2AI0WWE93WodGC5zMKGpjbDzpwv9otMDJzEGlxlnTEHAqp6S5uCHgVFKtNTYEnIop20uLj4DNqAn8ftRccwPp85vLiPUAAn6j8DrU0/tEBHgHeBR96kf9tWXkbNQbpFa4tsAVTBUP1ALoHahXDx4Djjf4L3IsNw8G01zsKmBPwvlW4FnUWp1u7yL1A2tOjJAuSdTpFl6KyoVOw3bgTeBX4FrgIcqZtrELtUVgjcsb6y7Z752Ys6jKxL60Di63cBFpvHmxO62Di4BfYv8qV9XIRcDDwOMOflVgZ1oH11F4PfCMo29ZGUf/5mcsPjORiOkl4m7U3ZUK37lwxPQRUZeynEiIxYSI6SHiFy5OoVZjIqovopOAoZf0I+JTLMrKEOoV29TfJwy9HhhRzZb4OY4fd8xiQTWieiJ+5uqY1Yp0RLVE7HN1zHpbM6L8feIIqv9zytzKek8kovwtsRePtLc8NpUiyi3ixz7Oee3KRZRXRK8c6rxTOyLK1ScOojbSnb9Pnfe+cES5WuJHeH7cu4iN9YjyiKj77lYqiszOiij2dj6K+rzUXz5BikztiCi2JW7DUzwoPjcmojgR3w0RpGgBoTgRPwgRpMg+cFrwL7+o/jcrKXUgAAAAAElFTkSuQmCC);padding-top:12px} .c_black{color:#333;line-height:30px;font-size:12px} .c_blue{color:#00c250} .c_red{color:#f00} .c_link{font-size:14px;line-height:30px} .fri_link{overflow:hidden;width:80%} .fri_link li{float:left;display:block;font-size:.875rem;width:33.33333333%} .icon_ios_shared{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAuGAAALhgBKqonIAAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNAay06AAAAHsSURBVGiB7ZvLasJAFEBvnsYXhFoKXaRLi/QHWrppl/2mrvtL3dZlf0AElxXsRiVgo+bdTVJEUmUmyYTc3ANCTGbuneMMmTEPKY5jaBJy1Q0QTeOEVZbCN6+z3Akt05A3bjhVZGmxcrznvPG+3oZM5YX2cCpr7/zhyvGeBl39Q2R+AIHClmmoqWy678cNHi3TYBpleREinMhODmUBANwg0jZuOLFMQ9gPX3qiLNmWKvvptr3zhxs3nIqSLjVJlqzZ1mZXPb1ntrW/M6BI6dIS/Cfbbymjub33+i3lrgrpUoKfkY0AAOb2PqhCuvDAydRzUjYlS1qRpcVxuSIpXHhu7yNFlr7T7xmy8cEnlR6ZbW026OrjIhYjpyhlDkwWFeMwiq+zevaY5PhtGW05prRJf+V4TwAA9s4/U1IsjfvzQMLYIWHskDB2WOdhlkucEmNsITlq3cMdXXFY69RaeOuFHdY63EvLi472eer4esu3pDwXN4l9zxUccgivt/4Db90C4nLfLqn1kOaBhLFDwtghYeyQMHZIGDskjB0Sxg4JY4eEsSP0obAE3uvVhdC4HiZh7JAwdhonzD0tXXb19yIbwsLS8bjrcgsvHe+FO2uFMA3plir7h8861xGmHnaDSE82a/uyk0QvaiGnccK/XaTidYL+GAMAAAAASUVORK5CYII=)} .icon_android_share{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAuGAAALhgBKqonIAAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNAay06AAAAFYSURBVGiB7doxSgNBFMbxt5PZrGFWCMHCgAg2Fp7CUj1DbmBhZ2Ntk87CC3gIsfQWgo0gFoJRAm4YN7uZsTDKGtLOG3j7/cpt3v4TAl+RxHtPbaJivwA3BEuHYOkQLB2CpUOwdAiWrnXBmuPI7sUjDY0Zfc7nV0VVDbRSvp9ldxNrT54v9zle4Q/LN7yT53tv1t4UVTUgIqqdSybWHm/1ercc95tYgr8Wi+vauWT1+bQsjzjuN0X9Da/7EEJjCdZK3a97nqfpB8f9Jpbg19ls3M+yh+YzrZTf7HbPOO7/u8t1aFqWB9vGnNfOHRIRbXQ6py9F8cR1/xdbMNHPN01EY86bq1o3PBAsHYJDGRozytP0nYi8VsrFmJVE2NJhYEsvYUszwJYOBVs6EgwP6RAsHbZ0CNjSS9jSDLClQ8CWpnhbOsG/aYVDsHQIlg7B0iFYOgRLh2DpvgEr5a2EBqrivQAAAABJRU5ErkJggg==)} </style> </head> <body> <div id="main"> <div class="brand" id="logo"> <span>双虹云 </span><span class="flag">永久发布页</span> </div> <div class="field"> <div class="enter-maomi"> <div class="enter-icon"> <div class="icon icon_hand"></div> </div> <div class="enter-link"> <a href="http://blog.qqzzz.cn"><span class="c_blue">点击进入→双虹云1</span> </a> </div> </div> <div class="enter-maomi"> <div class="enter-icon"> <div class="icon icon_hand"></div> </div> <div class="enter-link"> <a href="http://blog.qqzzz.cn"><span class="c_blue">点击进入→双虹云官网2</span> </a> </div> </div> <div class="enter-maomi"> <div class="enter-icon"> <div class="icon icon_hand"></div> </div> <div class="enter-link"> <a href="http://blog.qqzzz.cn"><span class="c_blue">点击进入→双虹云官网3</span> </a> </div> </div> <div class="enter-maomi"> <div class="enter-icon"> <div class="icon icon_hand"></div> </div> <div class="enter-link"> <a href="http://blog.qqzzz.cn"><span class="c_red">点击进入→双虹云副业网</span> </a> </div> </div> <div class="enter-maomi"> <div class="enter-icon"> <div class="icon icon_hand"></div> </div> <div class="enter-link"> <a href="http://blog.qqzzz.cn"><span class="c_red">全网最低价拿货商城</span> </a> </div> </div> <p class="c_blue c_link">永久发布地址1:<a href="http://blog.qqzzz.cn" target="_blank">http://blog.qqzzz.cn</a></p> <!--p class="c_blue c_link">永久发布地址2:<a href="http://blog.qqzzz.cn" target="_blank">http://blog.qqzzz.cn</a></p--> <p style="text-decoration: line-through;">即将失效:<a target="_blank">https://www.qq.com</a></p> <p style="text-decoration: line-through;">即将失效:<a target="_blank">https://www.qq.cn</a></p> <!--p style="text-decoration: line-through;">即将失效:<a target="_blank">http://blog.qqzzz.cn</a></p> <p style="text-decoration: line-through;">已经失效:<a target="_blank">http://blog.qqzzz.cn</a></p--> </div> <div class="field "> <h4 class="title">✈ 记住永久地址</h4> <ul> <li><a href="http://blog.qqzzz.cn" target="_blank">http://blog.qqzzz.cn</a></li> </ul> </div> <div class="field desc"> <h4 class="title">✐ 溫馨提示</h4> <ul> <li>* 推荐使用谷歌(Chrome)浏览器访问本站,谷歌浏览器速度更快,iPhone建议使用手机自带Safria浏览器访问。</li> <li>* 如果您记不住本站域名,请收藏该页地址,收藏并分享给好朋友。</li> <p class="c_black">1、使用电脑的用户,请按键盘上的CTRL+D进行收藏</p> <p class="c_black">2、苹果手机用户在浏览器点击<span class="icon icon_ios_shared small-img"></span>,然后添加到个人收藏或主屏幕。</p> <p class="c_black">3、安卓手机用户点击<span class="icon icon_android_share small-img"></span>,或者打开浏览器设置,添加到书签或主屏幕。</p> </ul> </div> </div> </body> </html>
程序发布页导航html源码 源码介绍: 这套源码样板很久之前就有了,刚好最近本站缺少一个引导页,于是网上扒拉一个,把css都集成到了html页面。 源码纯HTML单页,可做导航网/程序分发页/引导单页等,直接新建index.html页面 把下面源码复制进去自行修改即可。 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta content="width=device-width, initial-scale=1.0, user-scalable=0" name="viewport"> <title>引导页-blog.qqzzz.cn</title> <meta name="keywords" content=""> <meta name="description" content=""> <link rel="icon" type="image/x-icon" href=".//blog.qqzzz.cn/favicon.ico"> <style type="text/css"> *{padding:0;margin:0} body{background-color:#00c250;color:#fff;font-family:-apple-system,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,sans-serif} #main{margin:10px auto;display:flex;justify-content:center;flex-direction:column;align-items:center} .field{width:500px;display:flex;flex-direction:column;align-items:center;justify-content:center;background:#fff;color:#6c757d;font-size:16px;padding:15px;margin:5px auto;border-radius:6px} .field.desc ul>li{text-align:left;font-size:14px} @media (max-width:500px){#main{padding:0 5px} .field{width:100%;padding:15px 0} .field.desc ul{margin:0 15px} .field.desc ul>li{text-align:left} } ul>li{margin-bottom:10px;list-style-type:none;text-align:center} ul>li.text{font-size:12px;clear:both;width:100%} .field .title{margin-bottom:15px;font-weight:700;color:#343a40} a,a:active,a:focus,a:hover,a:visited{color:inherit;text-decoration:none} .brand{display:flex;align-items:center;justify-content:flex-start;text-align:center;color:#000;font-size:30px;font-weight:200;padding:20px;cursor:pointer} .brand span{color:#fff;font-weight:600} .brand span.flag{color:#00c250;background:#fff;border-radius:6px;font-size:20px;font-weight:700;display:inline-block;padding:0 5px;margin-left:5px} .enter-maomi{width:75%;text-align:center;line-height:40px;border:1px solid #00c250;border-radius:4px;margin-bottom:20px;margin-top:10px} .enter-icon{width:32px;height:41px;float:left;margin-right:5px;background-color:#00c250} .enter-link a{display:block} .icon{width:20px;height:20px;background-position:center;background-size:contain;background-repeat:no-repeat;display:inline-block} .icon_hand{width:27px;height:27px;vertical-align:middle;background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAABQCAYAAACOEfKtAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAuGAAALhgBKqonIAAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNAay06AAAAWASURBVHic7ZxbaB5FFMd/aaotSROkiq23WtqgVRRvqfcb6INYvGBeCiLihaqEolRQ1AfXvPlSwQtSkb6oYH3QeilaCloTpajVYGuplWKtSsQotpE0Nk3a48N8SvJlZnd2ZvaWfD9Y8nF2z5nJn9mZnZmz2yQi5Mhi4BrgQmAJsBSYD7QAbcBsYBg4CAwAe4F+4FPga+BYnpW1oSkHAZcBdwMrUQK68gfwFvAi8L1/tcKQpYAXAD3ALUBTwLgCvA2sAX4OGNeJLAScixJuDdAcOvgERmplrMuwjERCC3ga8D5wUcigCbwErEa1zNyZHTDW6UAfyf3cGLC1dnwH/AAMAodQg8Q84GSgA+gEbgCuAmYZ4nUD48AjHnV3R0RCHPNEZIfEc0BEekRkoUP8M0XkOREZjYm/KtD/kuoIFejVBPE2iMiCAOWcIyL9hjJGRGRZFQW8WkSOxYj3ZOBKt4rIFkNZH1ZRwN4Y8Z7IqOItIrLTUOZ1VRJweYx4GzOu/MUiMlZAuZMO08hmy/0G+9/AA56xk/gGeENjvxk4KeOy/8dHwFnArYZza4HfPWLbslZjOw64PYeyAT8BzwcWauyjqIfbPNiBepas58acyvcS8DKDfTPwp2WME4HXgSHUKswmYHnKemzW2K5MGcMZHwHPNdjfs/RvRk377gTagVZU/9VX+2vLVxrbGagZTeb4CLjYYO+19O8CrtDY5wCvoaZzNuwx2M+y9PfCR8ATNLbDwI+W/l0x5+YDD1vG+c1gL72AbRrbXuCopf+lCedXWsYZMtgXWPp74SNgi8aWZoFTN4JPZIllnDGDvfR9oK7iB1P4z/UoeyLtBnvpBdTdOoc84rmi60oAjuRRuI+Awxqbbf8XEtO07Z88CvcRcL/GZrqdssTUV47kUbiPgD9pbLn0O3UsNdgH8ijcR8BdGlvSyJoFnQZ76QXcrrF1eMRz5XKDPZfN9zwyE0zYFBxyQz4TfBdUZzwNAT1pCOhJQ0BPqiZgGyq3MNQ82puqCNgEPIXaqOpHrTneVGiNalTlMeZl4MG6c0eA64FtAeuUmioIuBp43nB+D3AeKjsLYBEqW+sS4ADwCrDFr5oJ5LmLX3fY0CEqaSiOu2rx7hORYc35rNJLEJHSt8BNwIqEa74FNgJPx1zThUoLDk7ZBQzFAGrZazR04KqMwr6cCtxT+92OGnw6UWkgXswUAUENLt3AL8AnqA35fXgmQc2UWziJ9cAqHLYkZlILjONe4AUXx0YLnMxt2Of2AI0WWE93WodGC5zMKGpjbDzpwv9otMDJzEGlxlnTEHAqp6S5uCHgVFKtNTYEnIop20uLj4DNqAn8ftRccwPp85vLiPUAAn6j8DrU0/tEBHgHeBR96kf9tWXkbNQbpFa4tsAVTBUP1ALoHahXDx4Djjf4L3IsNw8G01zsKmBPwvlW4FnUWp1u7yL1A2tOjJAuSdTpFl6KyoVOw3bgTeBX4FrgIcqZtrELtUVgjcsb6y7Z752Ys6jKxL60Di63cBFpvHmxO62Di4BfYv8qV9XIRcDDwOMOflVgZ1oH11F4PfCMo29ZGUf/5mcsPjORiOkl4m7U3ZUK37lwxPQRUZeynEiIxYSI6SHiFy5OoVZjIqovopOAoZf0I+JTLMrKEOoV29TfJwy9HhhRzZb4OY4fd8xiQTWieiJ+5uqY1Yp0RLVE7HN1zHpbM6L8feIIqv9zytzKek8kovwtsRePtLc8NpUiyi3ixz7Oee3KRZRXRK8c6rxTOyLK1ScOojbSnb9Pnfe+cES5WuJHeH7cu4iN9YjyiKj77lYqiszOiij2dj6K+rzUXz5BikztiCi2JW7DUzwoPjcmojgR3w0RpGgBoTgRPwgRpMg+cFrwL7+o/jcrKXUgAAAAAElFTkSuQmCC);padding-top:12px} .c_black{color:#333;line-height:30px;font-size:12px} .c_blue{color:#00c250} .c_red{color:#f00} .c_link{font-size:14px;line-height:30px} .fri_link{overflow:hidden;width:80%} .fri_link li{float:left;display:block;font-size:.875rem;width:33.33333333%} .icon_ios_shared{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAuGAAALhgBKqonIAAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNAay06AAAAHsSURBVGiB7ZvLasJAFEBvnsYXhFoKXaRLi/QHWrppl/2mrvtL3dZlf0AElxXsRiVgo+bdTVJEUmUmyYTc3ANCTGbuneMMmTEPKY5jaBJy1Q0QTeOEVZbCN6+z3Akt05A3bjhVZGmxcrznvPG+3oZM5YX2cCpr7/zhyvGeBl39Q2R+AIHClmmoqWy678cNHi3TYBpleREinMhODmUBANwg0jZuOLFMQ9gPX3qiLNmWKvvptr3zhxs3nIqSLjVJlqzZ1mZXPb1ntrW/M6BI6dIS/Cfbbymjub33+i3lrgrpUoKfkY0AAOb2PqhCuvDAydRzUjYlS1qRpcVxuSIpXHhu7yNFlr7T7xmy8cEnlR6ZbW026OrjIhYjpyhlDkwWFeMwiq+zevaY5PhtGW05prRJf+V4TwAA9s4/U1IsjfvzQMLYIWHskDB2WOdhlkucEmNsITlq3cMdXXFY69RaeOuFHdY63EvLi472eer4esu3pDwXN4l9zxUccgivt/4Db90C4nLfLqn1kOaBhLFDwtghYeyQMHZIGDskjB0Sxg4JY4eEsSP0obAE3uvVhdC4HiZh7JAwdhonzD0tXXb19yIbwsLS8bjrcgsvHe+FO2uFMA3plir7h8861xGmHnaDSE82a/uyk0QvaiGnccK/XaTidYL+GAMAAAAASUVORK5CYII=)} .icon_android_share{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAuGAAALhgBKqonIAAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNAay06AAAAFYSURBVGiB7doxSgNBFMbxt5PZrGFWCMHCgAg2Fp7CUj1DbmBhZ2Ntk87CC3gIsfQWgo0gFoJRAm4YN7uZsTDKGtLOG3j7/cpt3v4TAl+RxHtPbaJivwA3BEuHYOkQLB2CpUOwdAiWrnXBmuPI7sUjDY0Zfc7nV0VVDbRSvp9ldxNrT54v9zle4Q/LN7yT53tv1t4UVTUgIqqdSybWHm/1ercc95tYgr8Wi+vauWT1+bQsjzjuN0X9Da/7EEJjCdZK3a97nqfpB8f9Jpbg19ls3M+yh+YzrZTf7HbPOO7/u8t1aFqWB9vGnNfOHRIRbXQ6py9F8cR1/xdbMNHPN01EY86bq1o3PBAsHYJDGRozytP0nYi8VsrFmJVE2NJhYEsvYUszwJYOBVs6EgwP6RAsHbZ0CNjSS9jSDLClQ8CWpnhbOsG/aYVDsHQIlg7B0iFYOgRLh2DpvgEr5a2EBqrivQAAAABJRU5ErkJggg==)} </style> </head> <body> <div id="main"> <div class="brand" id="logo"> <span>双虹云 </span><span class="flag">永久发布页</span> </div> <div class="field"> <div class="enter-maomi"> <div class="enter-icon"> <div class="icon icon_hand"></div> </div> <div class="enter-link"> <a href="http://blog.qqzzz.cn"><span class="c_blue">点击进入→双虹云1</span> </a> </div> </div> <div class="enter-maomi"> <div class="enter-icon"> <div class="icon icon_hand"></div> </div> <div class="enter-link"> <a href="http://blog.qqzzz.cn"><span class="c_blue">点击进入→双虹云官网2</span> </a> </div> </div> <div class="enter-maomi"> <div class="enter-icon"> <div class="icon icon_hand"></div> </div> <div class="enter-link"> <a href="http://blog.qqzzz.cn"><span class="c_blue">点击进入→双虹云官网3</span> </a> </div> </div> <div class="enter-maomi"> <div class="enter-icon"> <div class="icon icon_hand"></div> </div> <div class="enter-link"> <a href="http://blog.qqzzz.cn"><span class="c_red">点击进入→双虹云副业网</span> </a> </div> </div> <div class="enter-maomi"> <div class="enter-icon"> <div class="icon icon_hand"></div> </div> <div class="enter-link"> <a href="http://blog.qqzzz.cn"><span class="c_red">全网最低价拿货商城</span> </a> </div> </div> <p class="c_blue c_link">永久发布地址1:<a href="http://blog.qqzzz.cn" target="_blank">http://blog.qqzzz.cn</a></p> <!--p class="c_blue c_link">永久发布地址2:<a href="http://blog.qqzzz.cn" target="_blank">http://blog.qqzzz.cn</a></p--> <p style="text-decoration: line-through;">即将失效:<a target="_blank">https://www.qq.com</a></p> <p style="text-decoration: line-through;">即将失效:<a target="_blank">https://www.qq.cn</a></p> <!--p style="text-decoration: line-through;">即将失效:<a target="_blank">http://blog.qqzzz.cn</a></p> <p style="text-decoration: line-through;">已经失效:<a target="_blank">http://blog.qqzzz.cn</a></p--> </div> <div class="field "> <h4 class="title">✈ 记住永久地址</h4> <ul> <li><a href="http://blog.qqzzz.cn" target="_blank">http://blog.qqzzz.cn</a></li> </ul> </div> <div class="field desc"> <h4 class="title">✐ 溫馨提示</h4> <ul> <li>* 推荐使用谷歌(Chrome)浏览器访问本站,谷歌浏览器速度更快,iPhone建议使用手机自带Safria浏览器访问。</li> <li>* 如果您记不住本站域名,请收藏该页地址,收藏并分享给好朋友。</li> <p class="c_black">1、使用电脑的用户,请按键盘上的CTRL+D进行收藏</p> <p class="c_black">2、苹果手机用户在浏览器点击<span class="icon icon_ios_shared small-img"></span>,然后添加到个人收藏或主屏幕。</p> <p class="c_black">3、安卓手机用户点击<span class="icon icon_android_share small-img"></span>,或者打开浏览器设置,添加到书签或主屏幕。</p> </ul> </div> </div> </body> </html> -

-

-