热门搜索
-
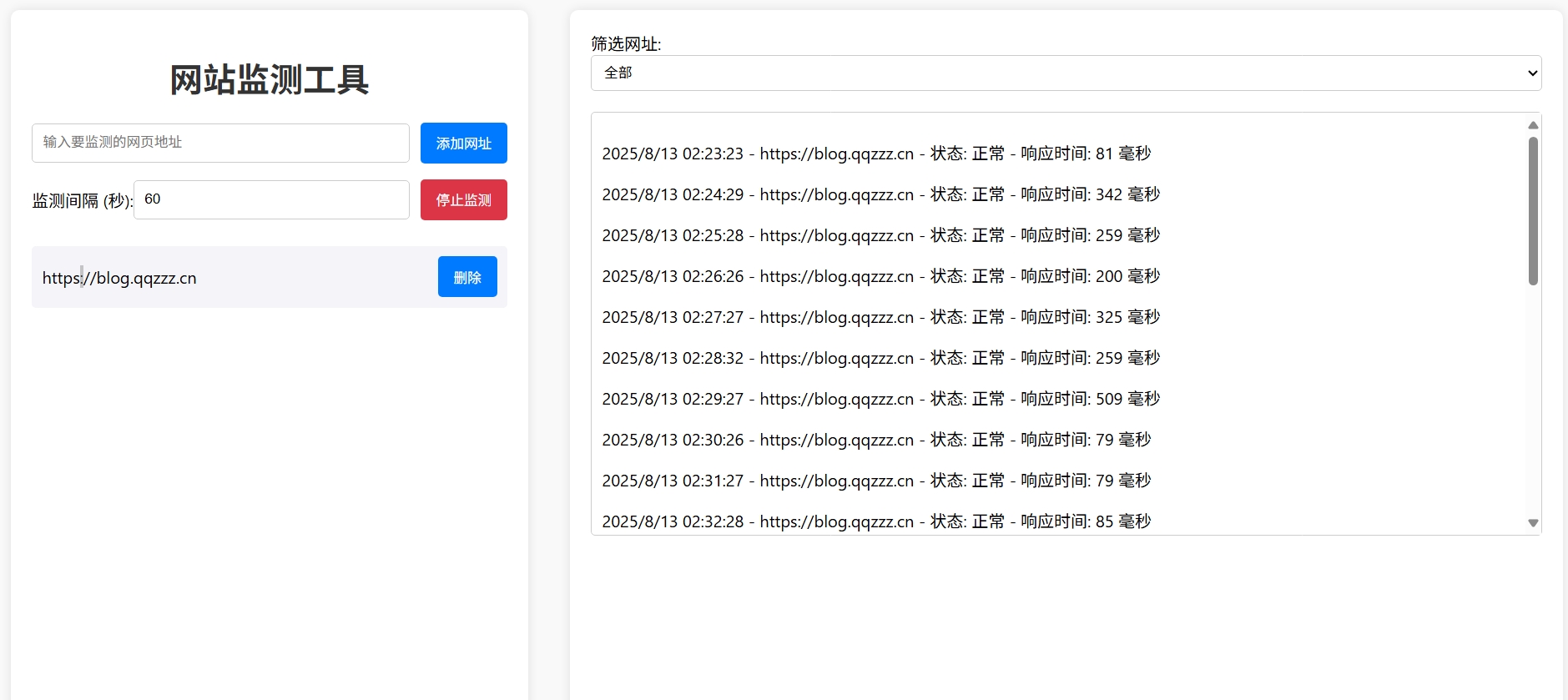
 网站状态检测工具html源码 用来监测网站是否可以正常访问(可检测多个)可以快速知道自己网站运行状态。 网址管理功能: 添加网址:用户可以在输入框中输入要监测的网页地址,点击 “添加网址” 按钮,工具会对输入的网址进行格式验证。验证通过后,网址会被添加到左侧面板的列表中,并且列表项后有 “删除” 按钮。删除网址:在左侧面板的网址列表中,每个网址后面都有一个 “删除” 按钮,点击该按钮可以将对应的网址从监测列表中移除,同时也会从筛选下拉框中移除该网址选项。筛选网址:右侧面板有一个 “筛选网址” 的下拉框,用户可以选择具体的网址进行筛选,只显示该网址的监测日志,也可以选择 “全部” 来显示所有网址的监测日志。 检测功能: 设置监测间隔:用户可以在输入框中设置监测间隔时间(单位为秒),默认值为 60 秒。开始 / 停止监测:点击 “开始监测” 按钮,工具会立即对所有已添加的网址进行一次检测,之后按照设置的监测间隔时间循环检测。点击 “停止监测” 按钮可停止监测。重试机制:在进行网址检测时,如果请求失败,会进行最多 3 次重试,若重试后仍失败,则记录错误日志。日志记录与显示功能。 日志记录: 每次对网址进行检测后,会记录网址的状态(正常或异常)、响应时间、时间戳以及错误信息(若有)。日志记录会存储在 logs 数组中,当日志数量超过 1000 条时,会移除最早的日志记录。日志显示:右侧面板的日志容器会显示所有或筛选后的监测日志,正常状态的日志为黑色,异常状态的日志为红色。日志会自动滚动到最底部以显示最新信息。
网站状态检测工具html源码 用来监测网站是否可以正常访问(可检测多个)可以快速知道自己网站运行状态。 网址管理功能: 添加网址:用户可以在输入框中输入要监测的网页地址,点击 “添加网址” 按钮,工具会对输入的网址进行格式验证。验证通过后,网址会被添加到左侧面板的列表中,并且列表项后有 “删除” 按钮。删除网址:在左侧面板的网址列表中,每个网址后面都有一个 “删除” 按钮,点击该按钮可以将对应的网址从监测列表中移除,同时也会从筛选下拉框中移除该网址选项。筛选网址:右侧面板有一个 “筛选网址” 的下拉框,用户可以选择具体的网址进行筛选,只显示该网址的监测日志,也可以选择 “全部” 来显示所有网址的监测日志。 检测功能: 设置监测间隔:用户可以在输入框中设置监测间隔时间(单位为秒),默认值为 60 秒。开始 / 停止监测:点击 “开始监测” 按钮,工具会立即对所有已添加的网址进行一次检测,之后按照设置的监测间隔时间循环检测。点击 “停止监测” 按钮可停止监测。重试机制:在进行网址检测时,如果请求失败,会进行最多 3 次重试,若重试后仍失败,则记录错误日志。日志记录与显示功能。 日志记录: 每次对网址进行检测后,会记录网址的状态(正常或异常)、响应时间、时间戳以及错误信息(若有)。日志记录会存储在 logs 数组中,当日志数量超过 1000 条时,会移除最早的日志记录。日志显示:右侧面板的日志容器会显示所有或筛选后的监测日志,正常状态的日志为黑色,异常状态的日志为红色。日志会自动滚动到最底部以显示最新信息。 -

-

-
 360官方API构建高效便捷的图片上传单页源码 页面采用了响应式设计原则,确保在各种设备上都能提供良好的用户体验。通过meta viewport标签设置视口属性,保证页面能适应不同屏幕尺寸。 新建一个html单页把源码复制进去,然后修改背景图路径即可。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>360图床文件上传 - 双虹云博客</title> <style> /* 重置默认样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 设置页面的字体和添加背景图片 */ body { font-family: Arial, sans-serif; background: url('static/images/background.png') no-repeat center center fixed; /* 使用服务器上的路径 */ background-size: cover; /* 保证背景图片覆盖整个视窗 */ color: #333; display: flex; justify-content: center; align-items: center; min-height: 100vh; margin: 0; } /* 容器样式 */ .container { background-color: rgba(255, 255, 255, 0.9); /* 使用半透明白色背景,以便在图片背景上更清晰地显示内容 */ padding: 30px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); width: 100%; max-width: 500px; text-align: center; } /* 标题样式 */ h2 { font-size: 24px; margin-bottom: 20px; color: #333; } /* 文件输入框样式 */ input[type="file"] { display: block; margin: 0 auto 20px; padding: 8px; background-color: #f7f7f7; border: 1px solid #ccc; border-radius: 4px; font-size: 16px; color: #333; } /* 按钮样式 */ button { background-color: #007BFF; color: #fff; padding: 12px 20px; font-size: 16px; border: none; border-radius: 4px; cursor: pointer; transition: background-color 0.3s ease; } /* 按钮悬浮效果 */ button:hover { background-color: #0056b3; } /* 进度条样式 */ .progress-bar { width: 100%; height: 30px; background-color: #ddd; border-radius: 4px; margin-top: 20px; overflow: hidden; } .progress-fill { height: 100%; background-color: #4caf50; width: 0; line-height: 30px; text-align: center; color: white; } /* 上传结果区域样式 */ .result { margin-top: 20px; padding: 10px; border: 1px solid #ccc; border-radius: 4px; background-color: #f9f9f9; font-size: 16px; color: #333; min-height: 40px; } /* 错误或成功的提示信息样式 */ .result.success { border-color: #28a745; background-color: #e9f7e8; } .result.error { border-color: #dc3545; background-color: #f8d7da; } /* 显示图片的样式 */ .uploaded-image { margin-top: 20px; max-width: 100%; height: auto; border-radius: 4px; border: 1px solid #ddd; } </style> </head> <body> <div class="container"> <h2>图片上传-双虹云</h2> <form id="uploadForm"> <input type="file" id="fileInput" name="file" accept="image/*" required /> <button type="submit">上传文件</button> </form> <div id="result" class="result"></div> <!-- 进度条 --> <div class="progress-bar"> <div class="progress-fill" id="progressFill">0%</div> </div> </div> <script> const form = document.getElementById('uploadForm'); const resultDiv = document.getElementById('result'); const progressBar = document.querySelector('.progress-fill'); form.addEventListener('submit', (e) => { e.preventDefault(); const fileInput = document.getElementById('fileInput'); const file = fileInput.files[0]; if (!file) { resultDiv.innerHTML = '<p class="error">请先选择文件!</p>'; return; } const formData = new FormData(); formData.append('file', file); const xhr = new XMLHttpRequest(); xhr.open('POST', 'https://api.xinyew.cn/api/360tc', true); // 监听上传进度事件 xhr.upload.onprogress = function(event) { if (event.lengthComputable) { const percentComplete = (event.loaded / event.total) * 100; progressBar.style.width = percentComplete + '%'; progressBar.innerHTML = Math.round(percentComplete) + '%'; } }; xhr.onload = function() { if (xhr.status === 200) { const data = JSON.parse(xhr.responseText); if (data.errno === 0) { resultDiv.innerHTML = ` <p>上传成功!</p> <p>图片链接: <a href="${data.data.url}" target="_blank">${data.data.url}</a></p> <p>图片文件名: ${data.data.imgFile}</p> <img src="${data.data.url}" alt="上传的图片" class="uploaded-image" /> `; } else { resultDiv.innerHTML = `<p class="error">${data.error}</p>`; } } else { resultDiv.innerHTML = `<p class="error">请求失败:${xhr.statusText}</p>`; } }; xhr.onerror = function() { resultDiv.innerHTML = '<p class="error">请求发生错误。</p>'; }; xhr.send(formData); }); </script> </body> </html>
360官方API构建高效便捷的图片上传单页源码 页面采用了响应式设计原则,确保在各种设备上都能提供良好的用户体验。通过meta viewport标签设置视口属性,保证页面能适应不同屏幕尺寸。 新建一个html单页把源码复制进去,然后修改背景图路径即可。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>360图床文件上传 - 双虹云博客</title> <style> /* 重置默认样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 设置页面的字体和添加背景图片 */ body { font-family: Arial, sans-serif; background: url('static/images/background.png') no-repeat center center fixed; /* 使用服务器上的路径 */ background-size: cover; /* 保证背景图片覆盖整个视窗 */ color: #333; display: flex; justify-content: center; align-items: center; min-height: 100vh; margin: 0; } /* 容器样式 */ .container { background-color: rgba(255, 255, 255, 0.9); /* 使用半透明白色背景,以便在图片背景上更清晰地显示内容 */ padding: 30px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); width: 100%; max-width: 500px; text-align: center; } /* 标题样式 */ h2 { font-size: 24px; margin-bottom: 20px; color: #333; } /* 文件输入框样式 */ input[type="file"] { display: block; margin: 0 auto 20px; padding: 8px; background-color: #f7f7f7; border: 1px solid #ccc; border-radius: 4px; font-size: 16px; color: #333; } /* 按钮样式 */ button { background-color: #007BFF; color: #fff; padding: 12px 20px; font-size: 16px; border: none; border-radius: 4px; cursor: pointer; transition: background-color 0.3s ease; } /* 按钮悬浮效果 */ button:hover { background-color: #0056b3; } /* 进度条样式 */ .progress-bar { width: 100%; height: 30px; background-color: #ddd; border-radius: 4px; margin-top: 20px; overflow: hidden; } .progress-fill { height: 100%; background-color: #4caf50; width: 0; line-height: 30px; text-align: center; color: white; } /* 上传结果区域样式 */ .result { margin-top: 20px; padding: 10px; border: 1px solid #ccc; border-radius: 4px; background-color: #f9f9f9; font-size: 16px; color: #333; min-height: 40px; } /* 错误或成功的提示信息样式 */ .result.success { border-color: #28a745; background-color: #e9f7e8; } .result.error { border-color: #dc3545; background-color: #f8d7da; } /* 显示图片的样式 */ .uploaded-image { margin-top: 20px; max-width: 100%; height: auto; border-radius: 4px; border: 1px solid #ddd; } </style> </head> <body> <div class="container"> <h2>图片上传-双虹云</h2> <form id="uploadForm"> <input type="file" id="fileInput" name="file" accept="image/*" required /> <button type="submit">上传文件</button> </form> <div id="result" class="result"></div> <!-- 进度条 --> <div class="progress-bar"> <div class="progress-fill" id="progressFill">0%</div> </div> </div> <script> const form = document.getElementById('uploadForm'); const resultDiv = document.getElementById('result'); const progressBar = document.querySelector('.progress-fill'); form.addEventListener('submit', (e) => { e.preventDefault(); const fileInput = document.getElementById('fileInput'); const file = fileInput.files[0]; if (!file) { resultDiv.innerHTML = '<p class="error">请先选择文件!</p>'; return; } const formData = new FormData(); formData.append('file', file); const xhr = new XMLHttpRequest(); xhr.open('POST', 'https://api.xinyew.cn/api/360tc', true); // 监听上传进度事件 xhr.upload.onprogress = function(event) { if (event.lengthComputable) { const percentComplete = (event.loaded / event.total) * 100; progressBar.style.width = percentComplete + '%'; progressBar.innerHTML = Math.round(percentComplete) + '%'; } }; xhr.onload = function() { if (xhr.status === 200) { const data = JSON.parse(xhr.responseText); if (data.errno === 0) { resultDiv.innerHTML = ` <p>上传成功!</p> <p>图片链接: <a href="${data.data.url}" target="_blank">${data.data.url}</a></p> <p>图片文件名: ${data.data.imgFile}</p> <img src="${data.data.url}" alt="上传的图片" class="uploaded-image" /> `; } else { resultDiv.innerHTML = `<p class="error">${data.error}</p>`; } } else { resultDiv.innerHTML = `<p class="error">请求失败:${xhr.statusText}</p>`; } }; xhr.onerror = function() { resultDiv.innerHTML = '<p class="error">请求发生错误。</p>'; }; xhr.send(formData); }); </script> </body> </html> -

-
 分享一个简约导航网站单页| blog.qqzzz.cn 一个简约的网站导航源码单页,直接新建index.html 把下方源码粘贴进去修改保存即可。 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>导航网站 -blog.qqzzz.cn</title> <meta name="keywords" content="双虹云博客"> <meta name="description" content="双虹云博客。"> <meta name="author" content="导航网站"> <meta name="robots" content="index,follow"> <meta property="og:title" content="导航网站 - "> <meta property="og:description" content="双虹云。"> <meta property="og:type" content="website"> <link rel="icon" href="https://blog.qqzzz.cn/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="https://blog.qqzzz.cn/favicon.ico" type="image/x-icon"> <style> /* 基础样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 主体样式 */ body { background: #f0f2f5; font-family: 'Microsoft YaHei', -apple-system, BlinkMacSystemFont, sans-serif; margin: 0; padding: 0; min-height: 100vh; overflow-x: hidden; position: relative; display: flex; flex-direction: column; } /* 容器样式 */ .container { max-width: 1200px; margin: 0 auto; padding: 20px; flex: 1; display: flex; flex-direction: column; align-items: center; width: 100%; } /* 主盒子样式 */ .main-box { background: white; box-shadow: 0 2px 12px rgba(0, 0, 0, 0.08); border-radius: 24px; border: 1px solid #e9ecef; width: 100%; max-width: 1000px; padding: 30px; margin: 0 auto 15px; transition: all 0.3s ease; position: relative; z-index: 2; } .main-box:hover { transform: translateY(-2px); box-shadow: 0 6px 25px rgba(0, 0, 0, 0.2); } /* 头部样式 */ .header { text-align: center; margin-bottom: 20px; padding-bottom: 15px; border-bottom: 1px solid rgba(255, 255, 255, 0.2); } .header h1 { font-size: 32px; background: linear-gradient(120deg, #2b5876 0%, #4e4376 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; margin-bottom: 15px; } /* 提示框样式 */ .notice { background: transparent; padding: 0 25px; border-radius: 12px; margin-bottom: 15px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .notice p { color: #4facfe; font-size: 16px; line-height: 1; font-weight: bold; letter-spacing: 0.5px; margin: 0; } /* 流量卡领取样式 */ .flow-card, .flow-card-top { background: linear-gradient(120deg, #4facfe 0%, #00f2fe 100%); box-shadow: 0 3px 15px rgba(0, 0, 0, 0.1); border-radius: 12px; padding: 10px 15px; margin-bottom: 10px; text-align: center; position: relative; overflow: hidden; display: flex; justify-content: space-between; align-items: center; } .flow-card::before, .flow-card-top::before { content: ''; position: absolute; top: -10px; right: -10px; width: 80px; height: 80px; background: rgba(255, 255, 255, 0.1); border-radius: 50%; } .flow-card .text-content, .flow-card-top h3 { flex: 1; text-align: left; color: #ffffff; font-size: 16px; margin: 0; } .flow-card h2 { color: #ffffff; font-size: 18px; margin-bottom: 4px; font-weight: 600; } .flow-card p { color: rgba(255, 255, 255, 0.9); font-size: 14px; margin-bottom: 0; } .flow-card a, .flow-card-top a { display: inline-block; background: #ffffff; color: #2b5876; padding: 8px 0; border-radius: 50px; font-size: 15px; cursor: pointer; transition: all 0.3s ease; font-weight: 600; text-decoration: none; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); margin: 0 5px; white-space: nowrap; width: 110px; text-align: center; } /* 所有按钮统一样式 */ .flow-card .buttons a, .flow-card-top .buttons a { background: #ffffff; color: #2b5876; } .flow-card .buttons a:hover, .flow-card-top .buttons a:hover { background: #f8f9fa; transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); } .flow-card .buttons, .flow-card-top .buttons { display: flex; align-items: center; justify-content: flex-end; flex-wrap: nowrap; } .flow-card a:hover, .flow-card-top a:hover { transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); background: #f8f9fa; } .flow-card-top { margin-bottom: 10px; } /* 导航网格样式 */ .nav-grid { display: grid; grid-template-columns: repeat(2, 1fr); gap: 25px; width: 100%; margin: 0 auto; padding: 0; } /* 导航项样式 */ .nav-item { background: hsl(230, 10%, 33%); border-radius: 12px; padding: 12px; text-align: center; box-shadow: none; transition: all 0.3s ease; min-height: 75px; position: relative; } .nav-item:hover { transform: none; background: hsl(230, 10%, 38%); } .nav-item a { text-decoration: none; color: inherit; display: block; text-align: center; } .nav-item h3 { color: #ffffff; font-size: 17px; margin-bottom: 8px; } .nav-item p { color: rgba(255, 255, 255, 0.9); font-size: 16px; margin-bottom: 4px; } .nav-item .status { position: absolute; bottom: -20px; left: 0; right: 0; color: #ff6b6b; font-size: 12px; text-align: center; font-weight: 500; } /* 底部导航样式 */ .float-nav { display: none; } @media (max-width: 768px) { body { padding-bottom: 20px; } .container { padding: 10px; } .main-box { padding: 15px; margin: 5px; } .header { margin-bottom: 15px; padding-bottom: 10px; } .nav-grid { gap: 15px; } .flow-card, .flow-card-top { padding: 12px; margin-bottom: 10px; flex-direction: column; } .flow-card .text-content, .flow-card-top h3 { text-align: center; margin-bottom: 12px; font-size: 16px; } .flow-card h2 { font-size: 16px; margin-bottom: 5px; text-align: center; } .flow-card p { font-size: 13px; text-align: center; padding: 0 5px; } .flow-card a, .flow-card-top a, .flow-card .buttons a, .flow-card-top .buttons a { padding: 7px 0; font-size: 14px; margin: 0 4px; width: 95px; text-align: center; background: #ffffff; color: #2b5876; } .flow-card .buttons, .flow-card-top .buttons { justify-content: center; width: 100%; margin-top: 5px; } .nav-item { padding: 12px; min-height: 70px; width: 100%; } .header h1 { font-size: 24px; } .notice p { font-size: 14px; } .copyright { padding: 10px 0; font-size: 12px; } } /* 版权信息样式 */ .copyright { text-align: center; padding: 15px 0; color: #6c757d; font-size: 13px; letter-spacing: 0.5px; width: 100%; max-width: 1200px; margin: 0 auto; } /* 弹窗样式 */ .modal-overlay { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0, 0, 0, 0.4); display: flex; justify-content: center; align-items: center; z-index: 10000; } .modal { background: white; border: 1px solid #e9ecef; padding: 25px; border-radius: 15px; width: 90%; max-width: 320px; text-align: center; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.2); } .modal h2 { color: #2b5876; margin-bottom: 20px; font-size: 20px; font-weight: bold; } .modal p { color: #6c757d; margin-bottom: 25px; font-size: 16px; line-height: 1.8; } .modal button { background: #ffffff; border: none; color: #2b5876; padding: 10px 40px; border-radius: 50px; font-size: 16px; cursor: pointer; transition: all 0.3s ease; font-weight: 600; letter-spacing: 0.5px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); } .modal button:hover { transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); background: #f8f9fa; } </style> </head> <body> <div class="container"> <div class="main-box"> <div class="header"> <h1>网址导航</h1> <div class="notice"> <p></p> </div> </div> <!-- 流量卡领取 --> <div class="flow-card"> <div class="text-content"> <h2>🎁一号店铺免费流量卡领取🎁</h2> <p>全国通用流量卡,每月仅19-39元起,80G-200GB超大流量,无限速!</p> </div> <div class="buttons"> <a href="https://172.lot-ml.com/ProductEn/Index/4e9215cbe8c3a4ba" target="_blank">立即领取</a> <a href="https://haoka.-ml.com/plugreg.html?agentid=10147" target="_blank">免费开通代理</a> </div> </div> <div class="flow-card"> <div class="text-content"> <h2>🎁二号店铺免费流量卡领取🎁</h2> <p>全国通用流量卡,每月仅19-39元起,80G-200GB超大流量,无限速!</p> </div> <div class="buttons"> <a href="https://h5.gao.com/url?value=yQKCu1743343994" target="_blank">立即领取</a> <a href="https://h5.gantanhao.com/url?value=Cgzla1743395118452" target="_blank">免费开通代理</a> </div> </div> <div class="nav-grid"> <!-- 导航项目1 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.baidu.cn', 'http://www.udg.cc')"> <h3>我爱代挂</h3> <p class="url">WWW.UDG.CC</p> <p class="status">全站暂停下单和续费</p> </a> </div> <!-- 导航项目2 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.nsss.cc', 'http://www.nsss.cc')"> <h3>我爱云代挂</h3> <p class="url">WWW.NSSS.CC</p> <p class="status">全站暂停下单和续费</p> </a> </div> <!-- 导航项目3 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.qqmz.cc', 'http://www.qqmz.cc')"> <h3>QQ秒赞</h3> <p>WWW.QQMZ.CC</p> </a> </div> <!-- 导航项目4 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.zpo.cc', 'http://www.zpo.cc')"> <h3>导航网站</h3> <p>WWW.ZPO.CC</p> </a> </div> </div> </div> </div> <div class="copyright"> Copyright © 2025 All Rights Reserved </div> <!-- 弹窗 --> <div class="modal-overlay" id="welcomeModal"> <div class="modal"> <h2>网站公告</h2> <p>QQ代挂全面停止新增和续费<br>老用户不受影响可正常操作</p> <button onclick="closeModal()">OK</button> </div> </div> <script> // 定义提示词 const NOTICE_TEXT = "请收藏本导航站防止丢失,方便下次访问!"; // 页面加载时设置提示词 window.onload = function() { // 置提示词 document.querySelector('.notice p').textContent = NOTICE_TEXT; // 查弹窗显示 checkModalDisplay(); }; // 检查弹窗显示次数 function checkModalDisplay() { // 获取当前显示次数 let modalCount = localStorage.getItem('modalDisplayCount') || 0; modalCount = parseInt(modalCount); // 如显示数小于2次,显示弹窗并增加计数 if (modalCount < 2) { document.getElementById('welcomeModal').style.display = 'flex'; localStorage.setItem('modalDisplayCount', modalCount + 1); } else { document.getElementById('welcomeModal').style.display = 'none'; } } // 关闭弹窗 function closeModal() { document.getElementById('welcomeModal').style.display = 'none'; } // 复制本到贴板并跳转 function copyAndRedirect(text, url) { // 创建临时输入框 const input = document.createElement('input'); input.value = text; document.body.appendChild(input); input.select(); document.execCommand('copy'); document.body.removeChild(input); // 跳转到目标网址 window.open(url, '_blank'); } </script> </body> </html>
分享一个简约导航网站单页| blog.qqzzz.cn 一个简约的网站导航源码单页,直接新建index.html 把下方源码粘贴进去修改保存即可。 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>导航网站 -blog.qqzzz.cn</title> <meta name="keywords" content="双虹云博客"> <meta name="description" content="双虹云博客。"> <meta name="author" content="导航网站"> <meta name="robots" content="index,follow"> <meta property="og:title" content="导航网站 - "> <meta property="og:description" content="双虹云。"> <meta property="og:type" content="website"> <link rel="icon" href="https://blog.qqzzz.cn/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="https://blog.qqzzz.cn/favicon.ico" type="image/x-icon"> <style> /* 基础样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 主体样式 */ body { background: #f0f2f5; font-family: 'Microsoft YaHei', -apple-system, BlinkMacSystemFont, sans-serif; margin: 0; padding: 0; min-height: 100vh; overflow-x: hidden; position: relative; display: flex; flex-direction: column; } /* 容器样式 */ .container { max-width: 1200px; margin: 0 auto; padding: 20px; flex: 1; display: flex; flex-direction: column; align-items: center; width: 100%; } /* 主盒子样式 */ .main-box { background: white; box-shadow: 0 2px 12px rgba(0, 0, 0, 0.08); border-radius: 24px; border: 1px solid #e9ecef; width: 100%; max-width: 1000px; padding: 30px; margin: 0 auto 15px; transition: all 0.3s ease; position: relative; z-index: 2; } .main-box:hover { transform: translateY(-2px); box-shadow: 0 6px 25px rgba(0, 0, 0, 0.2); } /* 头部样式 */ .header { text-align: center; margin-bottom: 20px; padding-bottom: 15px; border-bottom: 1px solid rgba(255, 255, 255, 0.2); } .header h1 { font-size: 32px; background: linear-gradient(120deg, #2b5876 0%, #4e4376 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; margin-bottom: 15px; } /* 提示框样式 */ .notice { background: transparent; padding: 0 25px; border-radius: 12px; margin-bottom: 15px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .notice p { color: #4facfe; font-size: 16px; line-height: 1; font-weight: bold; letter-spacing: 0.5px; margin: 0; } /* 流量卡领取样式 */ .flow-card, .flow-card-top { background: linear-gradient(120deg, #4facfe 0%, #00f2fe 100%); box-shadow: 0 3px 15px rgba(0, 0, 0, 0.1); border-radius: 12px; padding: 10px 15px; margin-bottom: 10px; text-align: center; position: relative; overflow: hidden; display: flex; justify-content: space-between; align-items: center; } .flow-card::before, .flow-card-top::before { content: ''; position: absolute; top: -10px; right: -10px; width: 80px; height: 80px; background: rgba(255, 255, 255, 0.1); border-radius: 50%; } .flow-card .text-content, .flow-card-top h3 { flex: 1; text-align: left; color: #ffffff; font-size: 16px; margin: 0; } .flow-card h2 { color: #ffffff; font-size: 18px; margin-bottom: 4px; font-weight: 600; } .flow-card p { color: rgba(255, 255, 255, 0.9); font-size: 14px; margin-bottom: 0; } .flow-card a, .flow-card-top a { display: inline-block; background: #ffffff; color: #2b5876; padding: 8px 0; border-radius: 50px; font-size: 15px; cursor: pointer; transition: all 0.3s ease; font-weight: 600; text-decoration: none; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); margin: 0 5px; white-space: nowrap; width: 110px; text-align: center; } /* 所有按钮统一样式 */ .flow-card .buttons a, .flow-card-top .buttons a { background: #ffffff; color: #2b5876; } .flow-card .buttons a:hover, .flow-card-top .buttons a:hover { background: #f8f9fa; transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); } .flow-card .buttons, .flow-card-top .buttons { display: flex; align-items: center; justify-content: flex-end; flex-wrap: nowrap; } .flow-card a:hover, .flow-card-top a:hover { transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); background: #f8f9fa; } .flow-card-top { margin-bottom: 10px; } /* 导航网格样式 */ .nav-grid { display: grid; grid-template-columns: repeat(2, 1fr); gap: 25px; width: 100%; margin: 0 auto; padding: 0; } /* 导航项样式 */ .nav-item { background: hsl(230, 10%, 33%); border-radius: 12px; padding: 12px; text-align: center; box-shadow: none; transition: all 0.3s ease; min-height: 75px; position: relative; } .nav-item:hover { transform: none; background: hsl(230, 10%, 38%); } .nav-item a { text-decoration: none; color: inherit; display: block; text-align: center; } .nav-item h3 { color: #ffffff; font-size: 17px; margin-bottom: 8px; } .nav-item p { color: rgba(255, 255, 255, 0.9); font-size: 16px; margin-bottom: 4px; } .nav-item .status { position: absolute; bottom: -20px; left: 0; right: 0; color: #ff6b6b; font-size: 12px; text-align: center; font-weight: 500; } /* 底部导航样式 */ .float-nav { display: none; } @media (max-width: 768px) { body { padding-bottom: 20px; } .container { padding: 10px; } .main-box { padding: 15px; margin: 5px; } .header { margin-bottom: 15px; padding-bottom: 10px; } .nav-grid { gap: 15px; } .flow-card, .flow-card-top { padding: 12px; margin-bottom: 10px; flex-direction: column; } .flow-card .text-content, .flow-card-top h3 { text-align: center; margin-bottom: 12px; font-size: 16px; } .flow-card h2 { font-size: 16px; margin-bottom: 5px; text-align: center; } .flow-card p { font-size: 13px; text-align: center; padding: 0 5px; } .flow-card a, .flow-card-top a, .flow-card .buttons a, .flow-card-top .buttons a { padding: 7px 0; font-size: 14px; margin: 0 4px; width: 95px; text-align: center; background: #ffffff; color: #2b5876; } .flow-card .buttons, .flow-card-top .buttons { justify-content: center; width: 100%; margin-top: 5px; } .nav-item { padding: 12px; min-height: 70px; width: 100%; } .header h1 { font-size: 24px; } .notice p { font-size: 14px; } .copyright { padding: 10px 0; font-size: 12px; } } /* 版权信息样式 */ .copyright { text-align: center; padding: 15px 0; color: #6c757d; font-size: 13px; letter-spacing: 0.5px; width: 100%; max-width: 1200px; margin: 0 auto; } /* 弹窗样式 */ .modal-overlay { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0, 0, 0, 0.4); display: flex; justify-content: center; align-items: center; z-index: 10000; } .modal { background: white; border: 1px solid #e9ecef; padding: 25px; border-radius: 15px; width: 90%; max-width: 320px; text-align: center; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.2); } .modal h2 { color: #2b5876; margin-bottom: 20px; font-size: 20px; font-weight: bold; } .modal p { color: #6c757d; margin-bottom: 25px; font-size: 16px; line-height: 1.8; } .modal button { background: #ffffff; border: none; color: #2b5876; padding: 10px 40px; border-radius: 50px; font-size: 16px; cursor: pointer; transition: all 0.3s ease; font-weight: 600; letter-spacing: 0.5px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); } .modal button:hover { transform: translateY(-2px); box-shadow: 0 6px 15px rgba(0, 0, 0, 0.2); background: #f8f9fa; } </style> </head> <body> <div class="container"> <div class="main-box"> <div class="header"> <h1>网址导航</h1> <div class="notice"> <p></p> </div> </div> <!-- 流量卡领取 --> <div class="flow-card"> <div class="text-content"> <h2>🎁一号店铺免费流量卡领取🎁</h2> <p>全国通用流量卡,每月仅19-39元起,80G-200GB超大流量,无限速!</p> </div> <div class="buttons"> <a href="https://172.lot-ml.com/ProductEn/Index/4e9215cbe8c3a4ba" target="_blank">立即领取</a> <a href="https://haoka.-ml.com/plugreg.html?agentid=10147" target="_blank">免费开通代理</a> </div> </div> <div class="flow-card"> <div class="text-content"> <h2>🎁二号店铺免费流量卡领取🎁</h2> <p>全国通用流量卡,每月仅19-39元起,80G-200GB超大流量,无限速!</p> </div> <div class="buttons"> <a href="https://h5.gao.com/url?value=yQKCu1743343994" target="_blank">立即领取</a> <a href="https://h5.gantanhao.com/url?value=Cgzla1743395118452" target="_blank">免费开通代理</a> </div> </div> <div class="nav-grid"> <!-- 导航项目1 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.baidu.cn', 'http://www.udg.cc')"> <h3>我爱代挂</h3> <p class="url">WWW.UDG.CC</p> <p class="status">全站暂停下单和续费</p> </a> </div> <!-- 导航项目2 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.nsss.cc', 'http://www.nsss.cc')"> <h3>我爱云代挂</h3> <p class="url">WWW.NSSS.CC</p> <p class="status">全站暂停下单和续费</p> </a> </div> <!-- 导航项目3 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.qqmz.cc', 'http://www.qqmz.cc')"> <h3>QQ秒赞</h3> <p>WWW.QQMZ.CC</p> </a> </div> <!-- 导航项目4 --> <div class="nav-item"> <a href="javascript:void(0)" onclick="copyAndRedirect('www.zpo.cc', 'http://www.zpo.cc')"> <h3>导航网站</h3> <p>WWW.ZPO.CC</p> </a> </div> </div> </div> </div> <div class="copyright"> Copyright © 2025 All Rights Reserved </div> <!-- 弹窗 --> <div class="modal-overlay" id="welcomeModal"> <div class="modal"> <h2>网站公告</h2> <p>QQ代挂全面停止新增和续费<br>老用户不受影响可正常操作</p> <button onclick="closeModal()">OK</button> </div> </div> <script> // 定义提示词 const NOTICE_TEXT = "请收藏本导航站防止丢失,方便下次访问!"; // 页面加载时设置提示词 window.onload = function() { // 置提示词 document.querySelector('.notice p').textContent = NOTICE_TEXT; // 查弹窗显示 checkModalDisplay(); }; // 检查弹窗显示次数 function checkModalDisplay() { // 获取当前显示次数 let modalCount = localStorage.getItem('modalDisplayCount') || 0; modalCount = parseInt(modalCount); // 如显示数小于2次,显示弹窗并增加计数 if (modalCount < 2) { document.getElementById('welcomeModal').style.display = 'flex'; localStorage.setItem('modalDisplayCount', modalCount + 1); } else { document.getElementById('welcomeModal').style.display = 'none'; } } // 关闭弹窗 function closeModal() { document.getElementById('welcomeModal').style.display = 'none'; } // 复制本到贴板并跳转 function copyAndRedirect(text, url) { // 创建临时输入框 const input = document.createElement('input'); input.value = text; document.body.appendChild(input); input.select(); document.execCommand('copy'); document.body.removeChild(input); // 跳转到目标网址 window.open(url, '_blank'); } </script> </body> </html> -

-

-
 吾爱破解论坛2025年3月13日十七周年开放注册公告 Who Are We 吾爱破解论坛从2008年3月13日建立以来,陪伴众多坛友走过了17年艰辛而辉煌的风雨历程,以带领新手走入密界大门为基础,汇集了一大批爱好者在此栖息,今天我们依然不忘初心,希望起到承上启下的作用,带领爱好者们走入密界的圣殿。 开放注册时间 为了避免由开放注册带来的负面影响,我们将加强对新注册用户的管理。对于发现有马甲或者新注册用户从事违规行为的情况,我们会采取更加严格的处理措施。在您注册前,请认真阅读注册须知以及社区的总版规,以便更好地适应和享受我们的社区,具体限时开放注册时间如下: 2025年3月13日 12:00-- 14:00 和 20:00 -- 22:00 官方论坛: www.52pojie.cn
吾爱破解论坛2025年3月13日十七周年开放注册公告 Who Are We 吾爱破解论坛从2008年3月13日建立以来,陪伴众多坛友走过了17年艰辛而辉煌的风雨历程,以带领新手走入密界大门为基础,汇集了一大批爱好者在此栖息,今天我们依然不忘初心,希望起到承上启下的作用,带领爱好者们走入密界的圣殿。 开放注册时间 为了避免由开放注册带来的负面影响,我们将加强对新注册用户的管理。对于发现有马甲或者新注册用户从事违规行为的情况,我们会采取更加严格的处理措施。在您注册前,请认真阅读注册须知以及社区的总版规,以便更好地适应和享受我们的社区,具体限时开放注册时间如下: 2025年3月13日 12:00-- 14:00 和 20:00 -- 22:00 官方论坛: www.52pojie.cn -

-

-

-
 使用PHP压缩打包文件成zip格式 使用PHP将文件、文件夹打包成zip压缩包。 打包单个文件: $zip = new ZipArchive(); $zip_filename = "down/".time().".zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 // 参数1是要压缩的文件,参数2为压缩后,在压缩包中的文件名「这里我们把 logo.png 文件压缩,压缩后的文件为 logon2.png」,如果需要的压缩后的文件跟原文件名一样 addFile() 的第二个参数可以改为 basename("img/logon2.png),也就是原文件所在的路径 $zip->addFile("img/logo.png",basename("logon2.png")); $res = $zip->close(); 打包多个文件: <?php $fileList = array( "img/1.jpg", "img/2.jpg", ); $filename = "down/img.zip"; // 压缩包存放路径与名称 $zip = new ZipArchive(); $zip->open($filename,ZipArchive::CREATE); //打开压缩包 //遍历文件 foreach($fileList as $file){ $zip->addFile($file,basename($file)); //向压缩包中添加文件 } $zip->close(); //关闭压缩包 打包某个文件夹(包含子文件夹): <?php /** * @param $path 文件夹路径 * @param $zip zip 对象 */ function addFileToZip($path, $zip) { $handler = opendir($path); //打开当前文件夹由$path指定。 while (($filename = readdir($handler)) !== false) { if ($filename != "." && $filename != "..") { //文件夹文件名字为'.'和‘..’,不要对他们进行操作 if (is_dir($path . "/" . $filename)) { // 如果读取的某个对象是文件夹,则递归 addFileToZip($path . "/" . $filename, $zip); } else { //将文件加入zip对象 $zip->addFile($path . "/" . $filename); } } } } $zip = new ZipArchive(); $zip_filename = "down/files.zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 //调用函数,添加文件到压缩包中 addFileToZip("img",$zip);
使用PHP压缩打包文件成zip格式 使用PHP将文件、文件夹打包成zip压缩包。 打包单个文件: $zip = new ZipArchive(); $zip_filename = "down/".time().".zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 // 参数1是要压缩的文件,参数2为压缩后,在压缩包中的文件名「这里我们把 logo.png 文件压缩,压缩后的文件为 logon2.png」,如果需要的压缩后的文件跟原文件名一样 addFile() 的第二个参数可以改为 basename("img/logon2.png),也就是原文件所在的路径 $zip->addFile("img/logo.png",basename("logon2.png")); $res = $zip->close(); 打包多个文件: <?php $fileList = array( "img/1.jpg", "img/2.jpg", ); $filename = "down/img.zip"; // 压缩包存放路径与名称 $zip = new ZipArchive(); $zip->open($filename,ZipArchive::CREATE); //打开压缩包 //遍历文件 foreach($fileList as $file){ $zip->addFile($file,basename($file)); //向压缩包中添加文件 } $zip->close(); //关闭压缩包 打包某个文件夹(包含子文件夹): <?php /** * @param $path 文件夹路径 * @param $zip zip 对象 */ function addFileToZip($path, $zip) { $handler = opendir($path); //打开当前文件夹由$path指定。 while (($filename = readdir($handler)) !== false) { if ($filename != "." && $filename != "..") { //文件夹文件名字为'.'和‘..’,不要对他们进行操作 if (is_dir($path . "/" . $filename)) { // 如果读取的某个对象是文件夹,则递归 addFileToZip($path . "/" . $filename, $zip); } else { //将文件加入zip对象 $zip->addFile($path . "/" . $filename); } } } } $zip = new ZipArchive(); $zip_filename = "down/files.zip"; // 压缩包存放路径与名称 $zip->open($zip_filename, ZIPARCHIVE::CREATE); // 打开压缩包,没有则创建 //调用函数,添加文件到压缩包中 addFileToZip("img",$zip); -

-

-




